
九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、10年以上コードを書いてきている私ですが、これまでのことを全て覚えていられるほど地頭が良くないので、作業を進めるにはGoogleが必須となっています。
ただ、こういった検索で(目当ての記事ではないのですが)関連する記事が引っかかり、「えっ、そんなテクノロジーがあるの!?」となることもたまにあります。
そして、今回ご紹介する「Cleave.js」がまさにそれなのですが、何ができるかと言うと・・・・・・
文字列の表示(入力)形式を決めることができる
というものです。
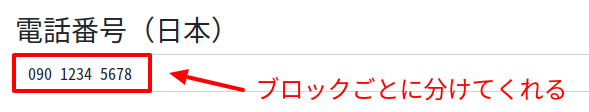
例えば、電話番号の入力を見てみましょう。

どうでしょう。
通常の入力だと「電話番号にハイフンや空白は必要?いらない??」といつも迷いますが、この入力は自動的に固定で表示してくれます。(この場合、何なら数字以外は入力できません)
つまり、ユーザビリティ向上のために役立つのがcleave.jsということですね。
そこで❗
今回は久しぶりにこのCleave.jsで「実例系の記事」をお届けしたいと思います。
ぜひ何かの参考になりましたら嬉しいです😄✨
 「奈良と滋賀のマンホール
「奈良と滋賀のマンホール
コンプリートしました!」
開発環境: 1.6.0
目次
まずは基本形
Cleave.jsには、CDNも公開されていますので、今回は以下のコードを基本としてご紹介します。
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div id="app" class="p-5">
<!-- ここに入力ボックスを設置します -->
</div>
<script src="https://cdn.jsdelivr.net/npm/cleave.js@1.6.0/dist/cleave.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/cleave.js@1.6.0/dist/addons/cleave-phone.jp.js"></script>
<script>
window.onload = () => {
// ここで Cleave.js を実行
};
</script>
</body>
</html>
なお、CDNは2つファイルを読み込んでいますが、2つ目は日本の電話番号フォーマットに必要になります。
では、ひとつずつ見ていきましょう❗
クレジットカード番号の入力フォーマット
HTML
<div class="row mb-3">
<div class="h3">クレジットカード番号</div>
<div class="col-6">
<input id="credit-card" type="text" class="form-control">
</div>
</div>
JS
new Cleave('#credit-card', {
creditCard: true,
onCreditCardTypeChanged(type) {
const types = {
uatp: 'Universal Air Travel Plan',
amex: 'American Express',
discover: 'Discover',
diners: 'Diners Club',
mastercard: 'MasterCard',
dankort: 'Dankort',
instapayment: 'InstaPayment',
jcb15: 'JCB15',
jcb: 'JCB',
maestro: 'Maestro',
mir: 'Mir',
visa: 'Visa',
unionPay: '銀聯'
};
if(type === 'unknown') {
console.log('不明なカードです。');
} else {
const typeName = types[type];
console.log(typeName +' のカード番号が入力されました');
}
}
});
なんと、コールバック関数の中で「どこのクレジットカード(デビットカード)番号なのか」の情報をtypeとして取得することができます。
電話番号の入力フォーマット
HTML
<div class="row mb-3">
<div class="h3">電話番号(日本)</div>
<div class="col-6">
<input id="mobile-number" type="text" class="form-control">
</div>
</div>
JS
new Cleave('#mobile-number', {
phone: true,
phoneRegionCode: 'jp' // 日本向けにセットしています
});
phoneRegionCodeをセットすることで、世界中の電話番号フォーマットに対応させることができます。
ただし、前の項目でも書きましたとおり、その国専用のJavaScriptファイルを読み込む必要があります。
日付の入力フォーマット
HTML
<div class="row mb-3">
<div class="h3">日付</div>
<div class="col-6">
<input id="date" type="text" class="form-control">
</div>
</div>
JS
new Cleave('#date', {
date: true,
delimiter: '/',
datePattern: ['Y', 'm', 'd']
});
日付には、区切り文字(delimiter)をセットすることができます。
そのため、Y-m-dやY.m.dのようなフォーマットにもできます。
また、「月日」の場合は、datePatternを['m', 'd']にすることで対応できます。
時間の入力フォーマット
HTML
<div class="row mb-3">
<div class="h3">時間</div>
<div class="col-6">
<input id="time" type="text" class="form-control">
</div>
</div>
JS
new Cleave('#time', {
time: true,
timePattern: ['h', 'm']
});
こちらも日付と同じような設定で、「時分秒」の場合はtimePatternを['h', 'm', 's']にすることで対応できます。
3ケタごとにカンマをつける入力フォーマット
HTML
<div class="row mb-3">
<div class="h3">3桁ごとにカンマ</div>
<div class="col-6">
<input id="comma" type="text" class="form-control">
</div>
</div>
JS
new Cleave('#comma', {
numeral: true,
numeralThousandsGroupStyle: 'thousand'
});
例えば、入力が10000だった場合、実際に表示されるのは10,000です。
なお、少し前にツイッターで知ったのですが、ベトナムでは小数点がカンマになり、逆にカンマはピリオドを使うそうなので世界共通ではないようですね。(この落とし穴、深い…💦)
📝 参考URL: https://twitter.com/thiqxis/status/1472435650981163011
ブロックごとに表示する入力フォーマット
例えば、会社ごとに決めている製品コードのフォーマットを入力する場合です。
HTML
<div class="row mb-3">
<div class="h3">ブロックごとの表示(製品コードなど)</div>
<div class="col-6">
<input id="product-code" type="text" class="form-control">
</div>
</div>
JS
new Cleave('#product-code', {
prefix: 'F123',
delimiters: ['-', '-', ' / '], // 区切り文字
// delimiter: '-', // 区切り文字(共通の場合)
blocks: [4, 3, 3, 1],
uppercase: true // アルファベットは大文字
});
上の例は、例えば「F123-111-222 / 3」というような製品コードがあった場合の入力になります。
デモページをつくりました
今回の内容は実際に試してもらうのが一番手っ取り早いと思いましたので、デモページを用意しました。
ぜひご自身で試してみてくださいね。
📝 デモページ
おまけ: Vue 3と連携する方法
なお、Vueのv-modelを使って変数をバインディングする場合、そのままではうまくいきません。
これは、本家のこちらのページでも言及されているのですが、この解決法はVue 2向けのものになります。
そのため、ここではVue 3ではどのように連携すればいいかをご紹介します。
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div id="app" class="p-5">
<div class="h3">Vue 3 で cleave.js を使う場合</div>
<div class="row mb-3">
<div class="h3">電話番号(日本)</div>
<div class="col-6">
<input
type="text"
class="form-control"
v-cleave="cleaveConfig.mobileNumber"
v-model="params.mobileNumber">
@{{ params }}
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/cleave.js@1.6.0/dist/cleave.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/cleave.js@1.6.0/dist/addons/cleave-phone.jp.js"></script>
<script src="https://unpkg.com/vue@3.1.1/dist/vue.global.prod.js"></script>
<script>
const cleaveDirective = {
created(el, binding) {
el.cleave = new Cleave(el, binding.value || {})
},
updated(el) {
const inputEvent = new Event('input', { bubbles: true });
el.value = el.cleave.properties.result
el.dispatchEvent(inputEvent)
}
};
Vue.createApp({
data() {
return {
params: {
mobileNumber: ''
},
cleaveConfig: {
mobileNumber: {
phone: true,
phoneRegionCode: 'jp'
}
}
}
}
})
.directive('cleave', cleaveDirective)
.mount('#app');
</script>
</body>
</html>
この中で重要なのが、入力があった場合にinputイベントを手動で実行している部分です。こうすることで、Vue側に「値が変更されたよ❗」と伝えることができます。
企業様へのご提案
Cleave.jsを使うことで以下のようなメリットがあると考えています。
- お客様の入力がしやすくなる
- ブロックごとの入力にすることで、視認性があがる
- 視認性が上がることで入力ミスを減らすことができる
また、こういった入力だけでなく「より入力しやすい(=作業効率が上がる)」ウェブシステムをご希望でしたら、お気軽にお問い合わせからご連絡ください。
お待ちしております。m(_ _)m
おわりに
ということで、今回はCleave.jsを使った入力フォーマットをご紹介しました。
正直なところ、ひとつひとつは小さなことかもしれませんが、何度も入力する場合は「積もり積もって」大きな結果につながるんじゃないでしょうか。
ぜひ皆さんもCleave.jsを試してみてくださいね。
ではでは〜❗

「鮭トバってこんなにうまいのか❗」






