
九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、Node.jsの高速レスポンスがお気に入りになってきた今日この頃です。
とはいえ、フレームワークのExpressはミニマルな設計なので、もっとLaravelのように「いたれりつくせり」になれば、人気になると思うのですが、まだもう少し時間がかかるか、もしくはLaravelのようなゲームチェンジャーが現れるのかな、と考えています。
ちなみにそんな中、ある開発で「うーん・・・なくてもいいけど、あれば嬉しいよね😊」という機能に遭遇しました。
それは、
プログラムによるTwitterへの投稿
です。
この機能は、以前「Laravelにデータ登録されたらTwitterに投稿する」という記事でLaravel版としてはすでにお届けしましたが、今回はこのNode.js版ということになります。
しかも、前回と全く同じだと面白くない(そしてそれに加えて、URLのクリック状況も知りたいという要望があったので)Bit.lyの短縮URLを含めたツイートをしてみたいと思います。
ぜひ皆さんのお役に立てると嬉しいです😊✨

開発環境: Node.js 8
目次
必要な情報を取得する
実際のプログラムに入る前に、先にTwitterとBit.lyからトークンなど必要な情報を取得しておきましょう。
Twitterから必要な情報を取得する
プログラムからTwitterに投稿をする場合、必要になってくるのは以下の4つです。
- consumer_key
- consumer_secret
- access_token_key
- access_token_secret
※これらの情報を取得する方法は、ツイッターでAPIキーとアクセス・トークンを取得するをご覧ください。
Bit.lyから必要な情報を取得する
プログラムからBit.lyを通して短縮URLを作るには、アクセストークンを取得する必要があります。
順を追って見ていきましょう!
まずは、ログインフォームからBit.lyにログインしてください。
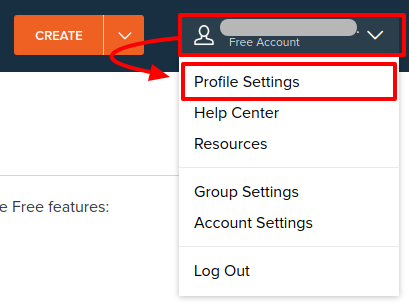
画面右上にアカウント情報をクリックしてメニューを表示させ、「Profile Settings」をクリックします。

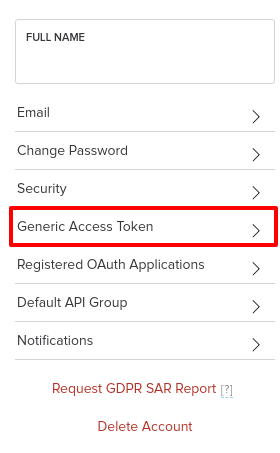
すると、さらにメニューが表示されますので、「Generic Access Token」をクリックします。

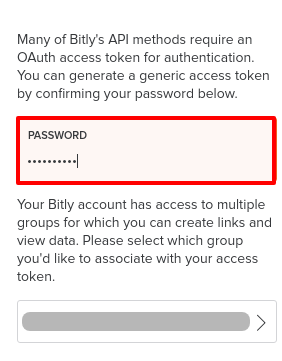
次にパスワードを聞かれるので、ログインのときに使ったパスワードを入力します。

パスワードを入力したら、画面右下に「トークン作成」ボタンがありますので、これをクリック。

すると、作成されたアクセストークンが画面中央に表示されます。

このアクセストークンは、後で使いますので、大事に保管しておいてください。
必要なnpmパッケージをインストールする
次に、TwitterとBit.lyで必要なパッケージを2つインストールします。
以下のコマンドを実行してください。
npm i --save twitter
npm i --save node-bitlyapi
ツイートを投稿する
では、ここからは実際のプログラムに入りますが、内容が少し複雑になってしまうので、まずはBit.lyで以下2つの部分に分けてご説明します。
- 短縮URLを作る部分
- ツイート投稿する部分
そして、最後にこの2つを組み合わせた完全版をご紹介します。(年齢がバレますがキン肉マンのマッスルスパークと同じ発想です😉)
Bit.lyで短縮URLをつくる
では、はじめにNode.jsからBit.lyのAPIにアクセスして短縮URLを作ってみましょう。
といっても、先ほどインストールしたパッケージが複雑な作業をほとんどやってくれるのでとてもシンプルに実行できます。
const BitlyAPI = require('node-bitlyapi');
const Bitly = new BitlyAPI();
const BITLY_ACCESS_TOKEN = '(Bit.lyで取得したアクセストーク)';
const bitly = Bitly.setAccessToken(BITLY_ACCESS_TOKEN);
const url = 'https://example.com/'; // 短縮させたいURL
const params = { longUrl: url };
bitly.shorten(params, (error, result) => {
const results = JSON.parse(result);
if(results.status_code === 200) {
const bitlyUrl = results.data.url; // 短縮URL
}
});
この中のbitlyUrlの中に作成された短縮URLが格納され、もしこれがクリックされると後ほどBit.lyで確認できます。
ちなみにresultsの内容は以下のようなものになります。
{
status_code: 200,
status_txt: 'OK',
data: {
url: 'http://bit.ly/********',
hash: '********',
global_hash: '********',
long_url: 'https://example.com/',
new_hash: 0
}
}
Twitterに投稿する
続いてTwitterにツイート投稿する部分です。
こちらもパッケージがほぼ全てやってくれるので、楽に実行することができます。
const Twitter = require('twitter');
const TWITTER_CONSUMER_KEY = '(コンシューマー・キー)';
const TWITTER_CONSUMER_SECRET = '(コンシューマー・シークレット・キー)';
const TWITTER_ACCESS_TOKEN = '(アクセストークン)';
const TWITTER_ACCESS_TOKEN_SECRET = '(アクセストークン・シークレット)';
const twitter = new Twitter({
consumer_key: TWITTER_CONSUMER_KEY,
consumer_secret: TWITTER_CONSUMER_SECRET,
access_token_key: TWITTER_ACCESS_TOKEN,
access_token_secret: TWITTER_ACCESS_TOKEN_SECRET
});
const postContent = '(ツイートする内容)';
const params = { status: postContent };
twitter.post('statuses/update', params, (error, tweet, response) => {
if(error) {
// もしエラーが発生したらここでメールなどで通知するといいでしょう。
} else {
// 成功した場合
}
});
短縮URLを加えたツイートを投稿する(完全版)
では、ここまででやってきたBit.lyの短縮URL作成とTwitter投稿を組み合わせて完全版のソースコードをご紹介します。
コピペして使ってみてください😉
const Twitter = require('twitter');
const BitlyAPI = require('node-bitlyapi');
// 定数
const TWITTER_CONSUMER_KEY = '(Twitterのコンシューマー・キー)';
const TWITTER_CONSUMER_SECRET = '(Twitterのコンシューマー・シークレット・キー)';
const TWITTER_ACCESS_TOKEN = '(Twitterのアクセストークン)';
const TWITTER_ACCESS_TOKEN_SECRET = '(Twitterのアクセストークン・シークレット)';
const BITLY_ACCESS_TOKEN = '(Bit.lyで取得したアクセストーク)';
// インスタンス
const twitter = new Twitter({
consumer_key: TWITTER_CONSUMER_KEY,
consumer_secret: TWITTER_CONSUMER_SECRET,
access_token_key: TWITTER_ACCESS_TOKEN,
access_token_secret: TWITTER_ACCESS_TOKEN_SECRET
});
const Bitly = new BitlyAPI();
const bitly = Bitly.setAccessToken(BITLY_ACCESS_TOKEN);
const url = 'https://example.com/'; // 短縮するURL
const params = { longUrl: url };
bitly.shorten(params, (error, result) => { // 短縮URLを作成
const results = JSON.parse(result);
if(results.status_code === 200) { // 短縮URL作成・成功!
const bitlyUrl = results.data.url;
const postContent = '(ツイートの内容)'+ bitlyUrl;
const params = { status: postContent };
twitter.post('statuses/update', params, (error, tweet, response) => {
if(error) {
// ツイート失敗
} else {
// ツイート成功
}
});
} else {
// 短縮URL作成・失敗...
}
});
ダウンロードする
今回実際に開発したソースコードを以下からダウンロードすることができます。
※ただし、TwitterとBit.lyのトークンなどはご自身で準備していただく必要があります。
ちなみに
今回紹介したコードはローカル環境からでもツイート投稿ができますので、以下のようにして本番環境だけツイートができるようにしておくことをおすすめします。
if(process.env.NODE_ENV === 'production') {
twitter.post('statuses/update', params, (error, tweet, response) => {
// ここで何か
});
} else {
console.log('ローカル環境からはツイート投稿できません。');
}
なお、環境変数はdotenvを使うと楽に設定できます。
詳しくは「Node.jsで.envを使う方法」をご覧ください。
おわりに
ということで、今回はNode.jsで短縮URLをつくり、ツイート投稿をしてみました。
このテクニックを使えば、以前Laravel版でも紹介したように何かサイトにアクションがあった際に自動的にツイートするなどの機能をつくることができると思います。
ぜひ皆さんのサイトでも使ってみてくださいね。ではでは〜!







