
九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、「プログラミング x マーケティング」で新しい価値を探るべく
研究を続けてる今日この頃です。
そして、マーケティングとして重要なSNS、とりわけX(Twitter)も頑張ろうということで、それに関連する話題をお届けします。
ズバリ!テーマは、
仕組み化(自動化)
です。
実はConsole dot Logは常に記事を4、5個ストックしているのですが、
公開時にTwitter APIを使って、自動でお知らせするようになってました。
でも、ツイート内容がほぼ同じになっちゃうので「うーん、だったら手動で予約投稿しよう!」となったんですが、これだと忘れちゃいますし、なにより仕組み化ができてないですよね。
※ ちなみに、仕組み化が重要なのは「時間単価が高い人の作業に集中できる = もっと儲かる」からですね。
そこで❗
今回はWordPressの「カスタムフィールド」に事前にツイート文章を保存しておき、公開時に自動ツイートする「仕組み化」をしてみたいと思います。
ぜひ何かの参考になりましたら嬉しいです。😊✨
※ 注意:もうめんどうなので、「Twitter」と「ツイート」で統一します(笑)
 「スパイファミリーマンチョコ
「スパイファミリーマンチョコ
買ったら、
アーニャちゃんが出ました😊」
開発環境: WordPress 6.5
目次
前提として
すでにTwitter APIにアクセスするための以下4つのキーを取得していることが前提です。
- CONSUMER KEY(API Key)
- CONSUMER SECRET (API Secret)
- ACCESS TOKEN(Access Token)
- ACCESS SECRET(Access Secret)
なお、APIの登録やキーの取得は以下のページがわかりやすいです。
では作業に移りましょう❗
カスタムフィールドとは?
実はWordPressには、最初から「カスタムフィールド」という記事以外のデータを保存しておく機能があります。
なので、例えば「緯度・経度を保存しておけば、自動で地図が表示される」というような使い方もできたりします。
そして、今回はこの機能でツイート文章を保存しておくわけです。
※カスタムフィールドを有効にする方法は こちら
composer でパッケージをインストールする
WordPress内部ではcomposerを使ってないので、使えるようにしてきましょう。
※ちなみに、2024.4.23現在、WordPressのPHP 8サポートは「ベータサポート」となっているため、今回はフルサポートされているPHP 7.4で話をすすめます。
まず以下のコマンドでcomposerの初期化をします。
composer init
すると、いくつか質問されますが、全てエンターキーで問題ありません。
そして、Twitter APIを使うためのパッケージをインストールします。
composer require abraham/twitteroauth:4.0.1
※先ほど書いたようにPHP 7.4向けなのでバージョン4.0.1をインストールします。もしPHP 8以上の場合はcomposer require abraham/twitteroauthとしてください。
これでパッケージがインストールされました。
子テーマ内でツイート投稿できるようにする
続いて「子テーマ」と呼ばれるすでにあるテーマを簡単に拡張できるテクニックを使って自動ツイートできるようしていきます。
今回は、デフォルトの「twentytwentyfour」を拡張しますが、お好きなものを選んでOKです!
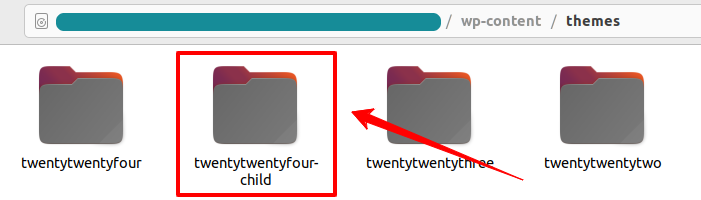
では、WordPressフォルダの下にある「wp-content > themes」の中にtwentytwentyfour-childというフォルダをつくります。

そして、その中に以下2つのファイルを用意します。
- style.css
- functions.php
中身はそれぞれ以下のとおりです。
/wp-content/themes/twentytwentyfour-child/style.css
/* Theme Name: Twenty Twenty-Four Child Theme URI: https://wordpress.org/themes/twentytwentyfour/ Author: the WordPress team Author URI: https://wordpress.org Description: Child version of the Twenty Twenty-Four theme Requires at least: 6.4 Tested up to: 6.5 Requires PHP: 7.0 Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: twentytwentyfour-child Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns, rtl-language-support, sticky-post, threaded-comments, translation-ready, wide-blocks, block-styles, style-variations, accessibility-ready, blog, portfolio, news Template: twentytwentyfour */
/wp-content/themes/twentytwentyfour-child/functions.php
<?php
require_once ABSPATH .'vendor/autoload.php'; // composerでインストールしたライブラリを読み込む
// 本来は、wp-config.php で定義すべきです
define('TWITTER_CONSUMER_KEY', 'XXXXXXXXXXXXXXXXXXXXXXXXX');
define('TWITTER_CONSUMER_SECRET', 'XXXXXXXXXXXXXXXXXXXXXXXXX');
define('TWITTER_ACCESS_TOKEN', 'XXXXXXXXXXXXXXXXXXXXXXXXX');
define('TWITTER_ACCESS_SECRET', 'XXXXXXXXXXXXXXXXXXXXXXXXX');
add_action('wp_enqueue_scripts', function(){
wp_enqueue_style('parent-style', get_template_directory_uri() .'/style.css');
});
function postTweet() {
$id = get_the_ID();
$post = get_post($id);
if($post->post_status !== 'publish') { // 公開中じゃない時は何もしない
return;
}
$tweeted_at = get_post_meta($id, 'tweeted_at', true); // カスタムフィールドからツイートした日時を取得
if(empty($tweeted_at)) { // まだツイートしてない場合
$tweeted_at = date('Y-m-d H:i:s');
add_post_meta($id, 'tweeted_at', $tweeted_at, true);
$tweet_contents = get_post_meta($id, 'tweet_contents', true);
if(! empty($tweet_contents)) {
$post_title = $post->post_title;
$post_link = get_permalink($id);
$targets = ['{title}', '{link}'];
$replacements = [$post_title, $post_link];
$tweet_contents = str_replace($targets, $replacements, $tweet_contents);
// アイキャッチ画像のパスを取得
$thumbnail_id = get_post_meta($id, '_thumbnail_id', true);
$attachment = wp_get_attachment_metadata($thumbnail_id);
$image_path = isset($attachment['file'])
? wp_upload_dir()['basedir'] . '/' . $attachment['file']
: null;
// ここでTwitter APIを使ってツイートする処理を書く
$connection = new \Abraham\TwitterOAuth\TwitterOAuth(
TWITTER_CONSUMER_KEY,
TWITTER_CONSUMER_SECRET,
TWITTER_ACCESS_TOKEN,
TWITTER_ACCESS_SECRET
);
$parameters = ['text' => $tweet_contents];
if(! is_null($image_path)) { // 画像アップロードは v1.1 で行う
$connection->setApiVersion(1.1);
$media = $connection->upload('media/upload', ['media' => $image_path]);
if(isset($media->media_id_string)) {
$parameters['media'] = ['media_ids' => [$media->media_id_string]];
}
}
$connection->setApiVersion(2);
$connection->post('tweets', $parameters, true); // 最新版は第3引数が配列になってます
}
}
}
add_filter('the_content', function($content){
if(is_single()) {
postTweet($content);
}
return $content;
});
なお、アプローチとしては以下の流れになります。
- 記事ページにアクセスがある
- post_meta に tweeted_at が保存されてるかチェック
- もし保存されていないならデータを加工して自動ツイート
- tweeted_at を保存
- それ以降は自動ツイートされることはない
また、コード中の以下部分にはそれぞれのキーをセットしてください。
// 本来は、wp-config.php で定義すべきです
define('TWITTER_CONSUMER_KEY', 'XXXXXXXXXXXXXXXXXXXXXXXXX');
define('TWITTER_CONSUMER_SECRET', 'XXXXXXXXXXXXXXXXXXXXXXXXX');
define('TWITTER_ACCESS_TOKEN', 'XXXXXXXXXXXXXXXXXXXXXXXXX');
define('TWITTER_ACCESS_SECRET', 'XXXXXXXXXXXXXXXXXXXXXXXXX');
外観(テーマ)を変更する
では、実際にテーマを新しいものへ変更します。
ページ左側メニューの「外観」を選択してください。

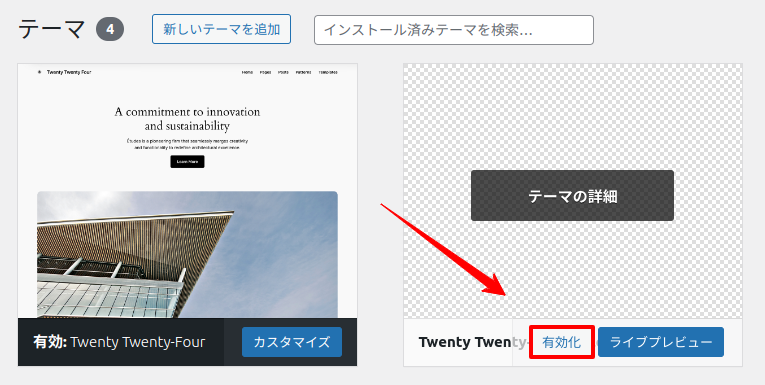
すると、「Twenty Twenty-Four Child」というテーマが選択できるようになるので、「有効化」ボタンをクリックします。

これでテーマ設定も完了です!
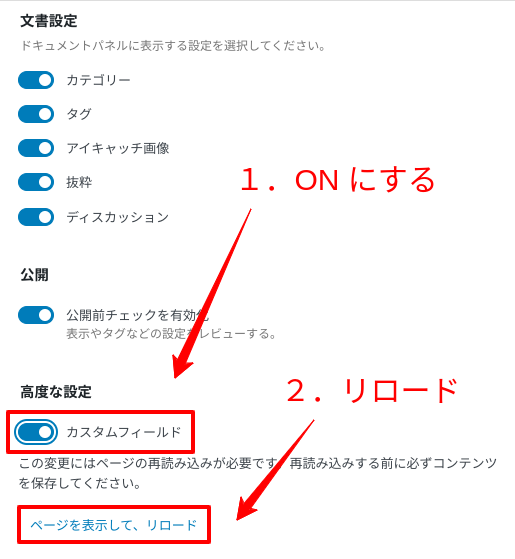
カスタムフィールドを有効にする方法
まず、画面左側メニューにある「新規投稿を追加」をクリック。

新しい記事の投稿フォームが表示されるので、ページ右上にある「︙」から「設定」ボタンをクリック。

設定が表示されるので、この中にある「カスタムフィールド」をオンにし、リロードしてください。

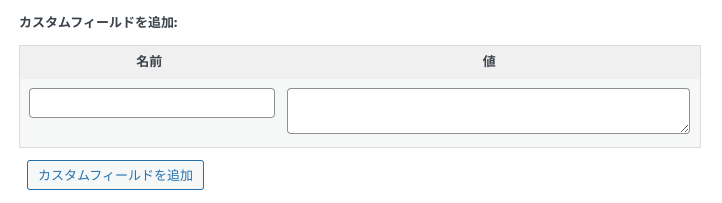
すると、以下のようなフォームが画面下に表示されることになります。

これで作業は完了です!
お疲れ様でした。😊✨
テストしてみる
では、実際にテストしてみましょう。
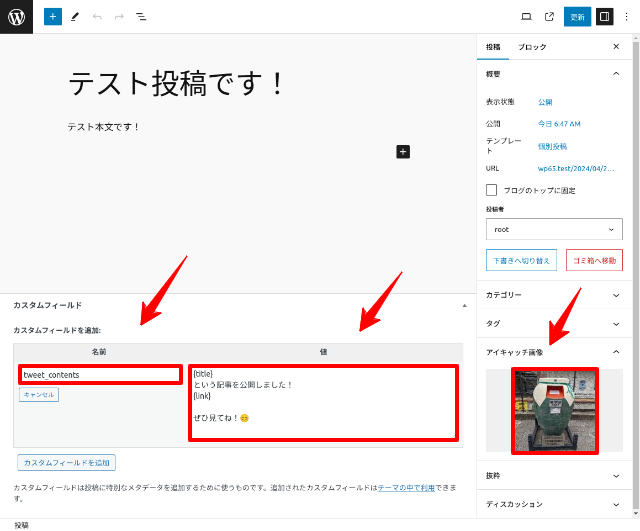
新規投稿ページへ移動し、記事タイトルと本文を入力します。
そして、本題のカスタムフィールドも以下のように登録します。
- 名前: tweet_contents
- 値:
{title} という記事を公開しました! {link}ぜひ見てね!😊 - アイキャッチ画像: 適当に選択

では、これで保存してから該当ページへアクセスします。
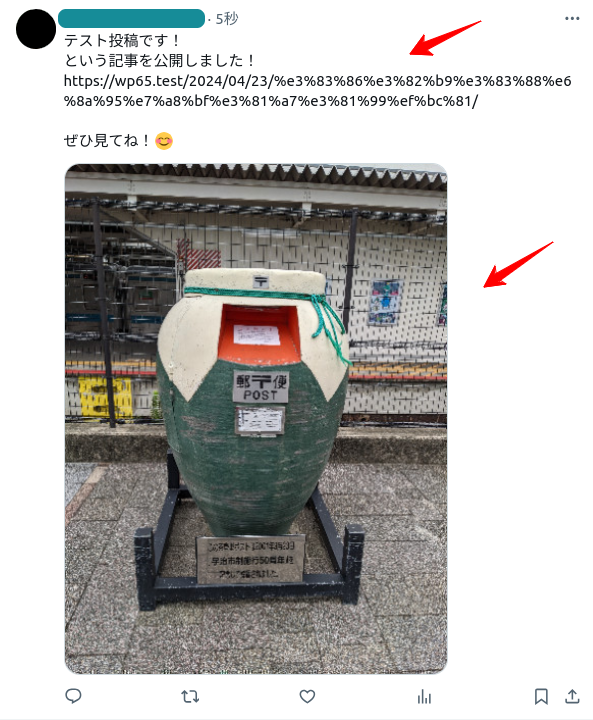
そして、Twitterの方へ行ってみると・・・・・・??

はい❗
うまく画像つきでツイートすることができました。
成功です😊✨
ちなみに
Twitter の文字制限に引っかからないようにするには、
以下のようなサービスを使うといいでしょう。
企業様へのご提案
今回のようなTwitterだけに限らず、
「時間単価の高い作業」を優先して実施するための仕組み化は
ITテクノロジー親和性が高く、お役に立てることが期待できます。
もしそういった機能をご希望でしたら、いつでもお気軽にお問い合わせからご相談ください。
お待ちしております。😊
おわりに
ということで、今回はWordPressの記事を自動でツイートすることによって作業の自動化を行い、より時間単価が高い作業を優先する施策を実装してみました。
ホントにちょっとしたことですが、こういった回数が多いものは徐々に効果をだしていくので、ぜひ皆さんも仕組み化(自動化)できるとこはフルにやってみてくださいね。
ではでは〜❗
 「次はビジネスモデル
「次はビジネスモデル
の有料教材で勉強だあ!」






