九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、この間公開したユーザビリティ!ページ移動してもVueの状態を保持する方法で少し触れましたがJavaScriptにはCookieのようにブラウザ内にデータを保管しておく機能があります。
そのため、例えば検索キーワードなどを保存しておけば、そのページに戻ってきたときに検索済みのページを見せたり、夜間モードの設定などをしておいて見た目を変更したりすることができるというわけです。
つまり、localStorageやsessionStorageと呼ばれる機能ですね。
そこで今回はこの機能の使い方を実例としてご紹介したいと思います。
ぜひ皆さんのお役に立てると嬉しいです😊✨

開発環境: Google Chrome 78
※ なお、基本的な使い方は同じなのでlocalStorageを使って説明をします。localStorageとsessionStorageの違いはlocalStorageとsessionStorageの違いとは??をご覧ください。
目次
基本的な使い方
データを保存する
データの保存はsetItem()を使います。
localStorage.setItem('test_key', 'テスト文字列');
※ ただし、保存された値は文字列になりますので、以下のように数値を保存しても取り出すときには文字列になってしまうので注意が必要です。
localStorage.setItem('number', 1); // 文字列として保存される
※ なお、配列やオブジェクトとして保存する場合は配列やオブジェクトを保存、取得するをご覧ください。
データを取得する
データの取得は、getItem()を使います。
const value = localStorage.getItem('test_key'); // 文字列
※ データを保存するでも説明したとおり、取得できる値は文字列になります。
※ また、配列やオブジェクトとして取得する場合は配列やオブジェクトを保存、取得するをご覧ください。
特定のデータを削除する
ある特定のキーを使って、その値を削除するにはremoveItem()を使います。
localStorage.removeItem('test_key'); // test_keyの内容を削除
全データを削除する
localStorageのデータを削除するにはclear()を使います。
localStorage.clear();
※ ただし、削除されるのは「ドメイン内の」全データです。そのため、サブドメインやポートが違うデータが削除されることはありません。詳しくは、localStorageが有効な範囲は??をご覧ください。
応用的な使い方
配列やオブジェクトを保存、取得する
localStorageが保存できるのは文字列だけですので、もし配列やオブジェクトを保存したい場合は、以下のようにJSONに変換してから保存し、さらにデータを取得する場合にはJSONを元に戻す必要があります。
const data = {
key1: 'value1',
key2: 'value2',
key3: 'value3',
};
localStorage.setItem('test_key', JSON.stringify(data)); // JSONに変換
const values = JSON.parse(localStorage.getItem('test_key')); // 元に戻す
全データをオブジェクトとして取得する
localStorageに保存されるデータ全てをオブジェクト形式で取得する方法です。
let object = {};
for(let i = 0 ; i < localStorage.length ; i++) {
let key = localStorage.key(i);
object[key] = localStorage.getItem(key);
}
なお、以下のようにfor in 形式でデータを取得するとlengthなども値に入ってくるので使うべきではありません。
// 【注意】これは間違った例です
let object = {};
for(let key in localStorage) {
object[key] = localStorage.getItem(key);
}
全データをコレクションとして取得する
オブジェクトが配列でまとめられた、いわゆるコレクションで取得するには以下のようにします。
const collection = Object.keys(localStorage).map(key => {
return {
key: key,
value: localStorage.getItem(key)
}
});
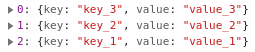
取得できる内容はこのようになります。

なお、キーで並べ替えたい場合はsort()を追加してください。
const collection = Object.keys(localStorage).sort().map(key => {
return {
key: key,
value: localStorage.getItem(key)
}
});
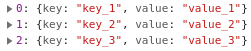
結果はこうなります。

localStorageがサポートされているかチェックする
localStorageは、IEを含む多くのブラウザでサポートされていますが、2019.12.16日現在、opera miniなどではサポート外となっています。そのため、もしlocalStorageのサポートをチェックしたい場合は次のようにしてください。
if(typeof localStorage === 'undefined') {
console.log('このブラウザは、localStorage をサポートしていません。');
}
※ なお、詳しいサポート状況は以下のページで確認できます。
特定のキーが存在しているかチェックする
すでにlocalStorageにデータが保存されているかどうかをチェックするには、以下のようにhasOwnPropertyを使ってください。
if(localStorage.hasOwnProperty('test_key')) {
console.log('このキーは存在しています');
}
また、localStorageは保存されたデータがない状態でgetItem()をするとnullが返ってくるので、以下のようにしてもいいでしょう。(ただしnullを保存すると、文字列の"null"が保存されるので比較演算子は型も含めた厳格な形式を使うことをおすすめします)
if(localStorage.getItem('test_key') !== null) {
console.log('このキーは存在しています');
}
localStorageが有効な範囲は?
同じドメイン内だけで有効です。
そのため、もしexample.comで保存したデータをsub.example.comなどのサブドメインから呼び出すことはできません。
また、ポート番号が違っていてもlocalStorageは別管理されます。例えば、example.comで保存したデータを、example.com:8000から取得することはできません。
そのため、もしサブドメインやポート違いのサイトからでもlocalStorageにアクセスをしたい場合は、親サイトの中でページ上に表示されないiframeをつくり、その先でlocalStorageへデータを保存するなどのコードが必要になってきます。
実際のコードはおまけ:他のサイトとlocalStorageを共有するをご覧ください。
おまけ:他のサイトとlocalStorageを共有する
localStorageを他のサイトと共有するには、独自にデータを他のサイトに送信し、さらに送信先でlocalStorageに保存するコードが必要になってきます。
シンプルな例は次のとおりです。
(メインのサイト)
<html>
<body>
<script>
window.onload = () => {
localStorage.setItem('key_1', 'to_external_1');
localStorage.setItem('key_2', 'to_external_2');
localStorage.setItem('key_3', 'to_external_3');
// localStorageの全データを取得
let data = {};
for(let i = 0 ; i < localStorage.length ; i++) {
let key = localStorage.key(i);
data[key] = localStorage.getItem(key);
}
// JSON + URLエンコード
const json = JSON.stringify(data);
const url = 'http://(外部サイトのドメイン)/share_local_storage?'+ encodeURIComponent(json);
// iframeで別サイトにデータを送信
let iframe = document.createElement('iframe');
iframe.style.display = 'none';
iframe.src = url;
document.body.appendChild(iframe);
}
</script>
</body>
</html>
ここでは、localStorageの全データを取得してJSON + URLエンコード化して、その値をパラメータとしたURLを作成します。(つまりlocalStorageのデータを送信します)
(外部のサイト)
そして、外部のサイトでは次のようにしてlocalStorageのデータを取得し、再度そのデータを保存することになります。
<html>
<body>
<script>
window.onload = () => {
const json = window.location.search.substr(1);
const data = JSON.parse(decodeURIComponent(json));
for(let key in data) {
// 送信されたデータを保存
localStorage.setItem(key, data[key]);
}
};
</script>
</body>
</html>
もし双方向でデータ共有したい場合は、同じように逆方向のコードも実装してください。
localStorageとsessionStroageの違いとは??
sessionStorageもここまでで説明してきたlocalStorageとほぼ同じで、以下のようにしてデータの保存や取得ができます。
sessionStorage.setItem('test_key', 'テストです');
const value = sessionStorage.getItem('test_key');
console.log(value); // テストです
ただし、この2つはデータの保存期間が違います。sessionStorageの方はタブやウィンドウが閉じられると消去されますが、localStorageはブラウザが削除されない限り、永遠にデータが残ることになります。
おわりに
ということで、今回はlocalStorageとsessionStorageの使い方を実例でご紹介しました。
これらの機能を使う目安は、「サーバーサイドに保存するほどじゃないけど後で取り出したいデータ」ということになるかと思います。(個人的に思いつくのは検索キーワードや絞り込みの設定などでしょうか)
ぜひ皆さんも活用してサイト開発に役立ててみてくださいね。
ではでは〜!