九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、今回は今までこのブログで紹介してきたLaravelの基本的な使い方を組み合わせて何かを作ってみることにします。
そして、その内容はというと、
Markdownで書かれたテンプレートをHTMLに自動変換する
というものです。
Markdown(マークダウン)というのは、ざっくりいうと「見た目はシンプルだけど、すごく楽してHTMLを書ける方法」で、例えば以下のようにするだけで<h1>〜</h1>タグに変換してくれます。
# こんにちは!
↓↓↓
<h1>こんにちは!</h1>
その他にも太字やリスト表示、リンク、画像にも対応しているので例えば「すぐ削除するからシンプルでもOK」という場合には重宝するかもしれません。
また、皆さんご存知のGitHubにパッケージをアップする場合README.mdという「説明書」ファイルを作ることがあるかもしれませんが、これもMarkdownで記述しておくと自動的にHTMLに変換してくれるんですね!
ということで、今回はLaravelでMarkdownを簡単に使えるようにする方法をご紹介します。
ぜひ皆さんのお役に立てると嬉しいです😊✨

開発環境: Laravel 6.0
目次
MarkdownをHTMLに変換するパッケージをインストールする
今回MarkdownをHTMLに変換するためにerusev/parsedownというパッケージを使います。
以下のコマンドでインストールをしておきましょう。
composer require erusev/parsedown
Bladeから独自のディレクティブ@markdown()を使えるようにする
続いて、いちいちMarkdownをパースするのはめんどうなので、Bladeに独自のディレクティブ@markdown()を追加します。
app/Providers/AppServiceProvider.phpを開いて以下のコードを追加してください。
use Illuminate\Support\Facades\Blade;
public function boot()
{
Blade::directive('markdown', function ($expression) {
$markdown = view(
str_replace('\'', '', $expression)
)->render();
$Parsedown = new \Parsedown();
return $Parsedown->text($markdown);
});
}
この中でやっているのは、以下の手順です。
- 指定されたテキストからビューを取得し「そのまま」コードを取得します ※
- パッケージを使ってMarkdownをHTMLへ変換
- 変換したコードを返す
※ 例えば@markdown('markdowns.test')と指定されたら$expressionは'markdowns.test'と、クォーテーション付きのテキストになります。そのため、上のコードではstr_replace()を使って'を削除しています。
テストしてみる
では、ビューとMarkdownを次のようにして実際にブラウザでどのように表示されるか見てみましょう。
※ ちなみに、CSSにはわかりやすいように sindresorhus/github-markdown-css というパッケージを使っています。(また、いつものようにbootstrapでもきれいに表示されますよ😊)
(View: resources/views/markdown.blade.php)
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/3.0.1/github-markdown.min.css">
</head>
<body>
<div>
@markdown('markdowns.test')
</div>
</body>
</html>
(Markdown: resources/views/markdowns/test.blade.php)
# インストール
以下のコマンドを実行してください。
composer install xxxxx/xxxxx
## 準備
* ああして、
* こうして、
* こうなったら完了!
***太字で注意書き***
1. ここは注意
2. ここも注意
3. ここは絶対に注意!
初めて使う場合は、`php artisan *****` を使ってください。
[リンク](https://example.com)

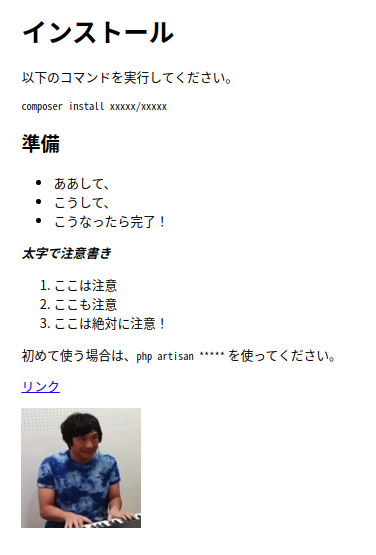
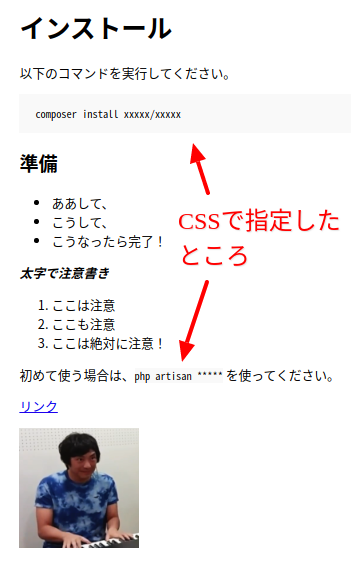
実際のブラウザで実行するとこうなりました。

うまくいきました!
※ もし、もうちょっとCSSをアレンジしたいな、っていう方は ちなみに – 2 をご覧ください。
ちなみに – 1
この作業をしていると、「あれ、変更したのにブラウザでは前のまんまだぞ・・・😅」となることがあるかもしれません。
これは、ビューのキャッシュが残っているから(次から高速表示するため)です。そんな場合は以下のコマンドでビューのキャッシュを削除してやるといいでしょう。
php artisan view:clear
※ リロードするとエラーが表示されることがありますが、これも無視してもう一回リロードしてみてください。
ちなみに – 2
今回はCSSにsindresorhus/github-markdown-cssというパッケージを使いましたが、もし独自にMarkdown用のCSSを作りたい場合は以下のようにして@markdowncss()をつくっておくといいでしょう。
なお、@markdown()の方には.markdownでセレクタ指定ができるように<div>〜</div>タグを追加しています。
public function boot()
{
Blade::directive('markdown', function ($expression) {
$markdown = view(
str_replace('\'', '', $expression)
)->render();
$Parsedown = new \Parsedown();
return '<div class="markdown">'. $Parsedown->text($markdown) .'</div>';
});
Blade::directive('markdowncss', function ($expression) {
return view('markdowns.css')->render();
});
}
実際の使い方はこうなります。
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/3.0.1/github-markdown.min.css">
@markdowncss
</head>
<body>
<div>
@markdown('markdowns.test')
</div>
</body>
</html>
そして、ブラウザで見るとこうなります。

ちなみに – 3
Markdownはとても便利な記述法ですが、今回利用したパッケージでも言及されているように「XSS攻撃」のことを考えておく必要があります。
そのため、不特定多数の人が送信するMarkdownを無条件で受け入れてしまうと脆弱性の元になることがあります。
もし、HTMLコードを安全に表示したい場合は以下のsetSafeMode()を使ってください。(ただし、HTMLの効力はなくなります)
$Parsedown = new \Parsedown(); $Parsedown->setSafeMode(true); return $Parsedown->text($markdown);
おわりに
ということで、今回はHTMLを楽に書けるMarkdownをLaravelで使う方法を紹介しました。
今回この作業をしているときに、そういえば開発者の人たちがGitHubのIssue(つまりMarkdownが使える)でいろいろなやりとりを各項目ごとに行っているというハックがあったことを思い出しました。現在では優秀なチャットサービスが当たり前になりましたが、その昔はこのやり方が画期的だったことを覚えています。
とはいえ、やはりMarkdownって地味だからあんまり普及してないのでしょうか???
私はGitHubでパッケージを公開しているので、たまに使う感じですが、ホントにその時しかMarkdownを使うことはありません。
うーん、もっと評価されてもいい気もするんですけどね・・・😅
なにわともあれ、ぜひ皆さんもMarkdownに挑戦してみてくださいね。
ではでは〜!