九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、世の中にChatGPTがリリースされてから半年以上が経ちましたが、その後プラグインの導入やCode Interpreter(ChatGPTがPythonを使ってアシストしてくれる機能)など矢継ぎ早に便利な技術が導入されています。
もちろん、外に出してはいけないデータが含まれている場合は絶対に送信してはいけませんが、草案や個別の関数などであればChatGPTで生産性があがることは間違いなく、すでに開発現場の景色は違ったものになっているんじゃないでしょうか。
そして、かく言う私もChatGPTを活用していて「うーん、これは地味に便利だだな(ニッコリ)」という使い方が整理されてきたので今回まとめてみることにしました。(ガッツリとした使い方は他にいろいろいいページがあるので、ググってください👍)
ぜひ何かの参考になりましたら嬉しいです。😄✨
 「とはいえ、
「とはいえ、ChatGPTで
プロジェクト全体を作成するのは
まだ先の話ですね」
開発環境: ChatGPT 4
目次
絵文字を提案させる
この方法を見つけたときは、ホントに「おおっ、ChatGPTかしこい❗」となり、その後幾度となく使っている「絵文字を提案してもらう」方法です。
これは例えば、「食べ物」というカテゴリへのリンクを作っているときに、「先頭に絵文字をつけたいな」と思ったら以下のようにプロンプトを送ってみてください。
ChatGPT プロンプト: あなたは、優秀なウェブデザイナーとして振る舞ってください。 「食べ物」に関連する絵文字とその数値文字参照(ブラウザで表示できるようエスケープする)をいくつか教えてください。 説明は不要です。
すると、以下のようにサンプルと「数値文字参照」まで表示させることができます。
もちろんです!以下にいくつかの「食べ物」に関連する絵文字と数値文字参照を示します(ブラウザで表示可能な形式にエスケープしています): 🍔 : 🍔 🍕 : 🍕 🌮 : 🌮 🍣 : 🍣 🍦 : 🍦 🍩 : 🍩 🍪 : 🍪 🍓 : 🍓 🍎 : 🍎 🍉 : 🍉 上記の絵文字は、さまざまな食べ物を表現するための一部です。これらの絵文字をブラウザで表示するためには、上記の数値文字参照を使用することができます。 どうぞご活用ください!もし他に質問があればお知らせください。
文章がデパートの店員さんのようにほのかに「ニッコリ」してるのも好感がもてますね😄
また、「font-awesome」などのウェブアイコンでもある程度の精度で同じことができますが、たまに「それ存在してない…😅」ということもあるので、今回は省略します。ぜひご自身で試してみてください。
なお、1つずつでなく以下のように一気に提案させてることもできます。
ChatGPT プロンプト: あなたは、優秀なウェブデザイナーとして振る舞ってください。 以下のカテゴリに関連するそれぞれの絵文字とその数値文字参照(ブラウザで表示できるようエスケープする)を教えてください。 説明は不要です。 カテゴリ: ・食べ物 ・インターネット ・旅行 ・映画 ・スポーツ
この場合は以下のように返答してくれます。
食べ物 🍎 : 🍎 🍔 : 🍔 🍕 : 🍕 🍣 : 🍣 🍦 : 🍦 インターネット 💻 : 💻 🖱️ : 🖱 🌐 : 🌐 📧 : 📧 📶 : 📶 旅行 ✈️ : ✈ 🌍 : 🌍 🏖️ : 🏖 🏨 : 🏨 🚆 : 🚆 映画 🎬 : 🎬 📽️ : 📽 🎥 : 🎥 🍿 : 🍿 🎞️ : 🎞 スポーツ ⚽ : ⚽ 🏀 : 🏀 🎾 : 🎾 🏊 : 🏊 🏋️ : 🏋
「素晴らしい」の一言ですね😄
ちなみに、「説明は不要です」をつけておくと長ったらしい説明がなく、こちらも便利です。
特定の URL を読み込ませて配列をつくる
これは、プラグイン「Web Pilot」を使って(2023.7.13現在、本家のWeb browsingが使えないため)インターネット上にあるページにアクセスし、その情報をスクレイピング&配列化するという方法です。
例えば、都道府県データを「JIS規格」のコードで以下の様に作りたいとします。
[
// 省略
'13' => '東京都',
// 省略
]
そんなときは以下のようなプロンプトを実行してみてください。
ChatGPT プロンプト:
以下のURLから都道府県名とそのコード(数字2桁)を取得し、以下のように php の配列にしてください。
return [
'(ここにコード)' => '(ここに都道府県名)',
// 続く
];
URL:
https://nlftp.mlit.go.jp/ksj/gml/codelist/PrefCd.html
※ URLは国土交通省が公開しているページです。
すると、結果はこうなりました。
return [
'01' => '北海道',
'02' => '青森県',
'03' => '岩手県',
'04' => '宮城県',
'05' => '秋田県',
'06' => '山形県',
'07' => '福島県',
'08' => '茨城県',
'09' => '栃木県',
'10' => '群馬県',
'11' => '埼玉県',
'12' => '千葉県',
'13' => '東京都',
'14' => '神奈川県',
'15' => '新潟県',
'16' => '富山県',
'17' => '石川県',
'18' => '福井県',
'19' => '山梨県',
'20' => '長野県',
'21' => '岐阜県',
'22' => '静岡県',
'23' => '愛知県',
'24' => '三重県',
'25' => '滋賀県',
'26' => '京都府',
'27' => '大阪府',
'28' => '兵庫県',
'29' => '奈良県',
'30' => '和歌山県',
'31' => '鳥取県',
'32' => '島根県',
'33' => '岡山県',
'34' => '広島県',
'35' => '山口県',
'36' => '徳島県',
'37' => '香川県',
'38' => '愛媛県',
'39' => '高知県',
'40' => '福岡県',
'41' => '佐賀県',
'42' => '長崎県',
'43' => '熊本県',
'44' => '大分県',
'45' => '宮崎県',
'46' => '鹿児島県',
'47' => '沖縄県'
];
いいですね❗
これまでは自力で正規表現をつくってスクレイピングしたり(なんなら根性でコピペしたり😂)してましたが、これで作業効率はグンとあがるはずです。
色の提案
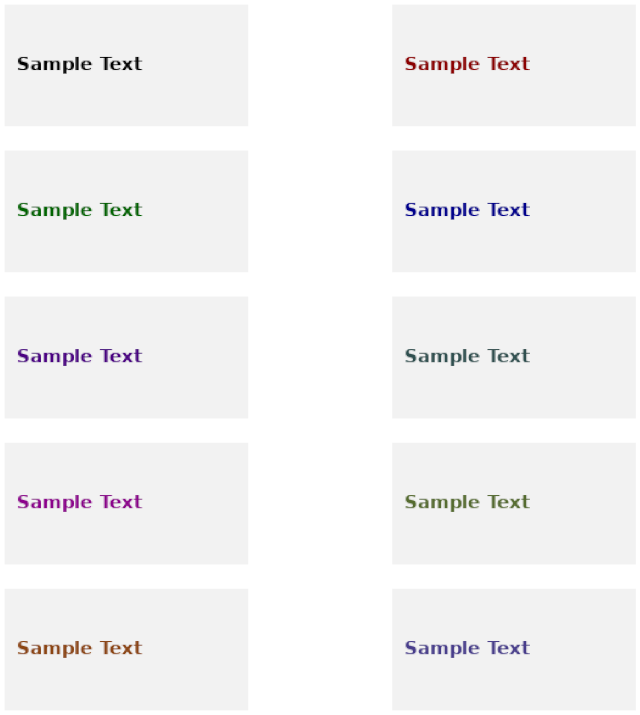
これはホントに「地味に役立つ」パターンだと思うのですが、ある背景色の中にテキストを表示したくなった場合、以下のようにするときちんと提案してくれます。
※ 画像を出力するにはCode Interpreterが必要です。
ChatGPT プロンプト: あなたは、優秀なウェブデザイナーとして振る舞ってください。 背景色 #F2F2F2 にあうテキストの色を10個提案して実際にその色をPythonで画像生成して表示してください。
すると、以下の提案と画像の生成をしてくれました。
(提案)
#000000 (Black) #8B0000 (Dark Red) #006400 (Dark Green) #00008B (Dark Blue) #4B0082 (Indigo) #2F4F4F (Dark Slate Gray) #8B008B (Dark Magenta) #556B2F (Dark Olive Green) #8B4513 (Saddle Brown) #483D8B (Dark Slate Blue)
(画像)

ちょっと画像の生成には時間がかかるのですが、これを表示してくれるだけで、色を決定する時間短縮になると思います。
そして、もし「もうちょっと濃い色にしたいな」という場合は私もよく使わせてもらっている 0 to 255 を使ってみるといいでしょう。基準の色をベースにして、使って明るい←→濃い色を提案してくれます。
変数・テーブル・カラム名を提案させる
私は長らく英語を勉強していますが(まだモノになっていませんが…😭)そんな人に特に便利なのが「名前決め」をしてもらう方法です。
例えば、新しいDBテーブルに「発送日時」を保存するカラム(フィールド)がほしいけど、いい名前が思いつかない場合は次のように聞いてみましょう。
ChatGPT: あなたは、優秀なシステムエンジニアとして振る舞ってください。 「発送日時」を意味するDBカラムをいくつか考えてください。 構成単語は2つです。
すると、実際に返答はこうなりました。
もちろんです、システムエンジニアとしていくつかのDBカラム名を提案します。発送日時に関連する情報を表すためには、以下のような名称が考えられます。 shipment_date: これは具体的な発送日を示すカラムです。 shipment_time: 発送時間を示します。 dispatch_date: 発送日を意味する別の用語として使われます。 dispatch_time: 発送時間を示します。 sendout_date: こちらも発送日を表します。 sendout_time: こちらは発送時間を示します。 delivery_date: 配送日を表す場合に使うこともできます。 delivery_time: 配送時間を表します。 以上は、英語に基づいたデータベースカラムの名称です。ただし、具体的なシステムの要件や他のカラム名との整合性によって、適切なカラム名は変わる可能性があります。その点を考慮に入れて、これらの提案を参考にしていただければと思います。
合計8つも提案してくれました。
これだけ多ければ、中には「これイイネ❗」というものが含まれていることが多いんじゃないでしょうか。
HTMLコードを改善する
これは、クライアントさんがいる開発では絶対しない(個人的なサイトでしか使わない)方法ですが、すでにあるコードをプロンプトと一緒に投げて改善させる方法です。
ChatGPT プロンプト: あなたは、優秀なデザイナーとして振る舞ってください。 以下はbootstrap 5 で実装されたログインフォームです。 これをよりスタイリッシュにしてください。 HTML: (ここに HTML)
ただし、 この方法は一発で気に入るデザインになることは少ないので「背景色を上から下にグラデーションをかけてください」というような追加プロンプトが必要になってくると思います。
おまけ: ブログのタイトルを決めるとき
これはブログ限定なのでおまけにしましたが、実際に私もよく使っている方法です。
例えば、今回の記事のタイトルは元々、
ChatGPT を使ってプログラム開発するとき「地味に」便利な使い方:5選
でしたが、これを以下のように改善案を考えてもらいました。
ChatGPT: 以下は今書いているブログ記事のタイトルです。 これをより魅力的にし、誰でも訪問したくなるようなものに改善してください。 なお、提案は10個ほしいです。 ブログタイトル: ChatGPT を使ってプログラム開発するとき「地味に」便利な使い方:5選
すると、以下のように提案してくれました。
「超便利!ChatGPTを駆使してプログラム開発する5つの魔法のテクニック」 「未知の可能性!ChatGPTがもたらす驚きのプログラム開発術:5つの秘策」 「ChatGPTの秘めたる力:プログラム開発をスキルアップさせる5つの効果的な活用法」 「プログラム開発のヒント&トリック:ChatGPTが教える“地味に”効果的な5つの手法」 「ChatGPTが教える!プログラム開発の奥深き世界:便利な5つの使い方」 「プログラミングに革命をもたらすChatGPT:5つの必見の活用術」 「驚くべきChatGPTの能力!プログラム開発における“地味な”秘密兵器とは?」 「チャットボットから学ぶプログラム開発術:地味に効果抜群な5つのテクニック」 「プログラミングの常識を覆すChatGPT:地味だけど超便利な5つの使い方」 「ChatGPTでプログラム開発をトップレベルに!地味ながらも効果絶大な5つの手法」
ただし、それぞれすごくいいのですがちょっと煽りすぎというか大げさすぎるので、この中からズバリで選ぶわけではなく、いい部分を組み合わせて新しいものをつくることが多いです。
結果、この記事のタイトルは次のようになりました。
ChatGPT プログラム開発術:地味に効果抜群な5つのテクニック
これで今回の記事は終了です❗
お疲れ様でした😄✨
企業様へのご提案
今回のようにChatGPTを活用すると、これまでより生産性の高い開発が可能になります。
もしそういった開発をご希望の場合はお力になれるかと思いますので、ぜひお問い合わせからご相談ください。
お待ちしております。😄✨
おわりに
ということで、今回は「ChatGPTを使ったプログラム開発テクニック」をまとめてみました。
実際のところ、プラグインが使えないと利用できない方法もありますので、ぜひ皆さんも有料課金にはなりますが試してみてください。(ChatGPT 3.5と 4では賢さがゼンゼン違いますよ😄👍)
また、少し前に友人はChatGPTが凄すぎて「プログラマの数が減るんじゃないか」と話していました。
確かに生産性が爆上がりすれば、それだけ人員は少なくていいですし、その方がコミュニケーションもしやすく、コンセンサスも得られやすくなります。
今後開発は「少数精鋭」がベターという状況になるかもしれません。
となると、ChatGPTの腕も磨いておくか、個人サービスをつくって稼ぐか、どちらかが選択肢なのかなぁ、と個人的に考えています。
皆さんの未来予想はどうでしょうか。
ぜひ考えてみてくださいね。
ではでは〜❗
 「キングコング西野さんの
「キングコング西野さんの
『夢と金』読みました
さすがの内容でした❗」