
九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、私はよく「ちょっと変わったもの」があると聞くと、実際に行ってみたくなるのですが、事前情報を集めるのに「Google マップ」は必須のサービスです。
そして、少し前「Google マップ」にある変化があることに気がつきました。
それは・・・・・・
地図上に広告を表示するようになった
です。
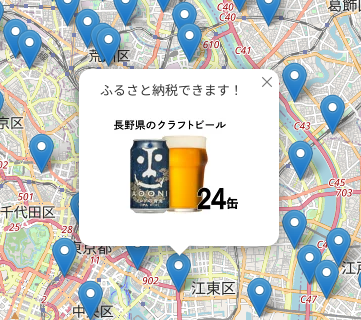
これは通常のスポットと同じように地図上にマーカーが表示されていて、選択するとその広告の詳細が表示されます。「さすが Google、いろいろ考えるなぁ🤔」と感心しました。
そこで❗
今回は、Laravel + Leaflet を使って、この「地図上に広告」を作ってみることにします。
そして、我々が使える広告といえば「アフィリエイト」ですね。(超簡単に言うと、楽天やアマゾンの商品を紹介して売れたら報酬が入るシステムのことです)
ぜひ何かの参考になりましたら嬉しいです。😄✨
 「成果報酬が多かった頃は
「成果報酬が多かった頃は
熱心にアフィリエイトしてて、
よくお小遣いにしてました」
開発環境: Laravel 10.x、Leaflet 1.9.4、TailwindCSS 3.3.2
目次
アフィリエイトリンクを取得する
今回利用するアフィリエイト・プログラムは「楽天アフィリエイト」です。
そして、テストですのでアフィリエイト・リンクは1つだけ用意します。
取得方法は以下のとおりです。(不要な方は次まで読み飛ばしてください)
まずログインすると、検索フォームが表示されるので、好きなキーワードを入れて検索ボタンをクリックします。

するといくつか検索結果が表示されるので、紹介したいものの「商品リンク」ボタンをクリック。(これは私が愛飲している「インドの青鬼」です🍺)

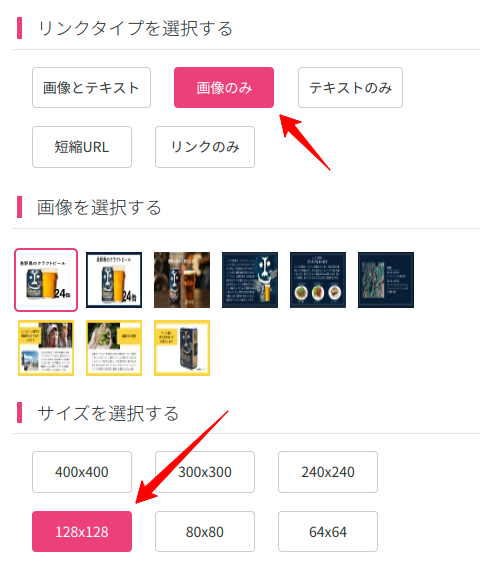
移動先で「どんなリンクにするの🤔」と聞かれるので、今回は小さめの「画像のみ」パターンにします。

すると、その下あたりにHTMLが表示されているので、今回はこれを使って進めていきます。

DBまわりをつくる
では、まずはDBまわりからつくっていきます。
以下のコマンドを実行してください。
php artisan make:model AffiliateCode -ms
すると、モデルとマイグレーション、Seederの3ファイルが作成されるので、それぞれ中身を以下のように変更します。
app/Models/AffiliateCode.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class AffiliateCode extends Model
{
use HasFactory;
protected $guarded = ['id']; // 👈 ここを追加しました
}
database/migrations/****_**_**_******_create_affiliate_codes_table.php
// 省略
public function up(): void
{
Schema::create('affiliate_codes', function (Blueprint $table) {
$table->id();
$table->text('html_code')->comment('アフィリエイトコード');
$table->float('latitude', 10, 6)->comment('緯度');
$table->float('longitude', 10, 6)->comment('経度');
$table->timestamps();
});
}
// 省略
database/seeders/AffiliateCodeSeeder.php
// 省略
public function run(): void
{
$base_latitude = 35.710064;
$base_longitude = 139.810699;
for ($i = 0; $i < 100; $i++) {
$affiliate_code = new AffiliateCode();
$affiliate_code->html_code = '(ここにあなたのアフィリエイトコード)';
$affiliate_code->latitude = $base_latitude + rand(-100, 100) * 0.001;
$affiliate_code->longitude = $base_longitude + rand(-100, 100) * 0.001;
$affiliate_code->save();
}
}
// 省略
Seederは作成しただけでは有効になりませんので、DatabaseSeeder.phpに登録しておきましょう。
database/seeders/DatabaseSeeder.php
// 省略
public function run(): void
{
$this->call([
AffiliateCodeSeeder::class,
]);
}
// 省略
では、この状態でデータベースを初期化します。
以下のコマンドを実行してください。
php artisan migrate:fresh --seed
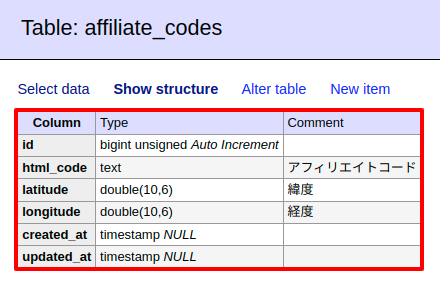
すると、実際のテーブルはこうなりました。

コントローラーをつくる
次に、コントローラーをつくります。
以下のコマンドを実行してください。
php artisan make:controller AffiliateMapController
すると、ファイルが作成されるので中身を以下のように変更します。
<?php
namespace App\Http\Controllers;
use App\Models\AffiliateCode;
use Illuminate\Http\Request;
class AffiliateMapController extends Controller
{
public function index()
{
$affiliate_codes = AffiliateCode::get();
return view('affiliate_map')->with([
'affiliate_codes' => $affiliate_codes, // 本来は外に出すべきでないデータを考慮して API Resource などを使うべきです
]);
}
}
ちなみに、(コメントにも書いていますが)今回のケースではDBから取得したデータをそのままJavaScriptでデータ化して使うことになります。
そのため、本来は外に出すべきでないデータがある可能性があるので(今後入ってくるかもしれない可能性も考慮して)API Resource を使うかselect()で取得するデータを制限しておくべきです。
ビューをつくる
続いて先ほどコントローラーの中で指定した「ビュー」をつくります。
以下のファイルを作成してください。
resources/views/affiliate_map.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Map</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css">
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<script src="https://cdn.tailwindcss.com/3.3.2"></script>
<style>
.leaflet-popup-content-wrapper {
width: 200px !important;
}
.affiliate-html-container {
display: flex;
justify-content: center;
}
</style>
</head>
<body>
<div class="p-3">
<h1 class="mb-2 text-lg">地図上に楽天アフィリエイトのリンクを表示するサンプル</h1>
<div id="map" class="h-96"></div>
</div>
<script>
let map = null;
const affiliateCodes = @json($affiliate_codes);
const setMarkers = () => {
affiliateCodes.forEach(function (affiliateCode) {
const popUpHtml = `ふるさと納税できます!<div class="affiliate-html-container">${affiliateCode.html_code}</div>`
L.marker([affiliateCode.latitude, affiliateCode.longitude])
.addTo(map)
.bindPopup(popUpHtml);
});
};
const initMap = () => {
const defaultLocation = [35.710064, 139.810699];
map = L.map('map').setView(defaultLocation, 12);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '<a href="https://www.openstreetmap.org/">OpenStreetMap</a>',
}).addTo(map);
setMarkers();
};
window.addEventListener('load', () => {
initMap();
});
</script>
</body>
</html>
この中では@json()を使ってLaravelのデータをJavaScript化し、それを地図上のマーカーにセットしています。
なお、今回はJavaScriptにはフレームワークを使わず、「バニラJS」(素のJavaScript)を使ってます。ループとかコンポーネントが不要な場合はホントにこれがシンプルでいいですね👍
ルートをつくる
では、最期にルートです。
以下の部分を追加してください。
routes/web.php
use App\Http\Controllers\AffiliateMapController;
// 省略
Route::get('/affiliate_map', [AffiliateMapController::class, 'index'])->name('affiliate_map.index');
さぁ、これで作業はすべて完了です。
お疲れ様でした❗
テストしてみる
では、ブラウザで「https://******/affiliate_map」にアクセスしてみます。
すると・・・・・・

はい❗
地図が表示され、うまくマーカーも追加されています。
では、どこでもいいのでマーカーをクリックしてみます。
どうなるのでしょうか・・・・・・??

はい❗
ポップアップが起動し、アフィリエイトの画像が表示されました。
では、この画像をクリックしてちゃんと移動できるか確認しておきましょう。
うまくいくでしょうか・・・・・・

はい❗「インドの青鬼」ページが表示されました。
すべて成功です😄✨
デモページを用意しました
せっかくなので、デモページを用意しました。
ぜひ実際に試してみてください。
📝 デモページ
そして、これもせっかくなので個人で運営しているサイト「街角コレクション」の地図部分に今回のコードを使って「実戦投入」してみました。(現在は関西エリアのみです)
ぜひこちらも訪問してみてください😄
📝 街角コレクション
企業様へのご提案
今回のようにLeafletマップではいろいろなコンテンツと統合することができるため、使い方次第では動画や音声を流したりすることができます。
もしそういった機能をご希望の場合はぜひお問い合わせからご相談ください。
お待ちしてます。😄✨
おわりに
ということで、今回はアフィリエイトと地図をからめた実装をしてみました。
しかし、つくづく思いますが、Leafletってホントに便利ですよね。
今回は紹介していませんが、OpenStreetMap以外の地図を使えば、現在&過去の航空写真や等高線バージョンなど、用途に合わせていろいろと変更することができます。(個人的には誰かがドラクエ風のマップを公開してくれないかな〜なんて考えてます🎮✨)
組み合わせで面白いものができると思います。
ぜひ皆さんもいろいろとやってみてくださいね。
ではでは〜❗
 「Yoshiki スタイルで
「Yoshiki スタイルで
ピアノの練習やってます
(半年ぶり2回目)」






