九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、これもTwitter経由で仕入れたのですが、「Cloudflare が S3 互換のストレージ『R2』をベータ公開」というニュースがありました。
そして、このニュースで一番「盛り上がったポイント」は・・・・・・
料金が安い!
という点です。
※ ちなみに、Cloudflareは過去に「Amazonさん、転送量高すぎでしょ!」と批判したことがあるようです。
📝 参考ページ: GIGAZINE: AWSの転送料金は法外なほどに高額だとCloudflareが批判
ということで、R2の「無料枠」について簡単にまとめてみました。(2022.5.18 現在)
- 10 GB/月 が無料 😳❗
- 作成や更新の処理: 100万回 まで無料 😳❗
- 閲覧だけの処理:1,000万回 まで無料 😳❗
しかも下り料金(R2 からファイルを取得する時の料金)も無料ということでこちらも破格の料金になっています。(個人サイトだけなら、むしろ有料になる方が難しいかもですね😂)
※ 残りは 本家の料金ページ をご覧ください。
そこで❗
今回はこの新ストレージサービス「Cloudflare R2」をLaravelで使う方法をご紹介します。
ぜひ何かの参考になりましたら嬉しいです😄
※ 今回は緊急投稿ということで「Laravel + mailgun でメルマガを一気に全員へ送信する」は来週公開します。もし楽しみにされていたならゴメンナサイ。m(_ _)m
 「賢者の食卓、マジで
「賢者の食卓、マジで
(私には)効きました❗
おなかスッキリ✨」
開発環境: Laravel 9.x
目次
Cloudflare に登録する
では、まずはCloudflareへ登録するところからご紹介します。
もしすでに登録済みの方は、次の項目まで進んで OK です👍
※ なお、スクリーンショットは英語版ですが、日本語版に切り替えることもできますので、適宜照らし合わせて作業してください。
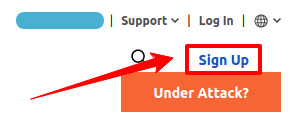
まず、Cloudflare のトップページへアクセスし、ページ右上にある「Sign Up」リンクをクリックします。

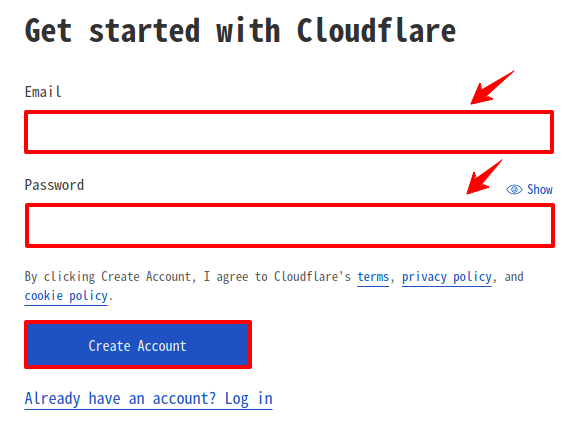
ページ移動すると、「メールアドレス」と「パスワード」を入力するフォームが表示されるので、それぞれ入力して「Create Account」ボタンをクリックしてください。

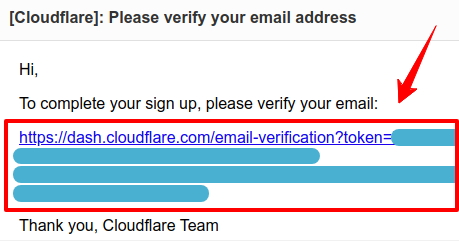
送信するとアカウントが作成され、「認証メール」が送信されてきますので、中にあるリンクをクリックします。

これで、Cloudflareのアカウント作成が完了しました。
Cloudflare R2 の設定をする
では、続いてCloudflareのストレージサービス「R2」の設定です。
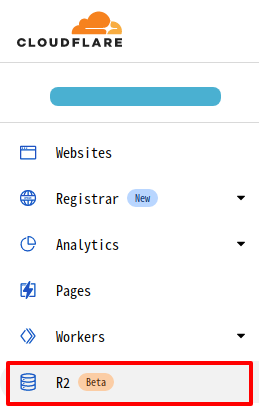
ページ左側メニューの中から「R2」をクリックしてください。

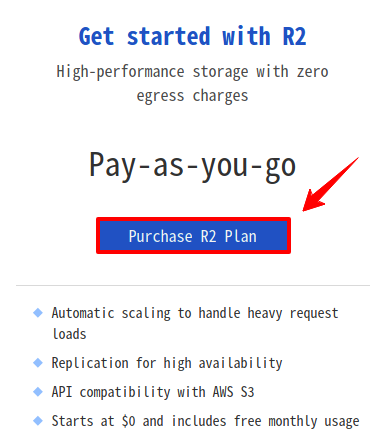
すると、以下のようにR2の初期ページが表示されるので、「Purchase R2 plan(R2のプランを購入する)」ボタンをクリックします。

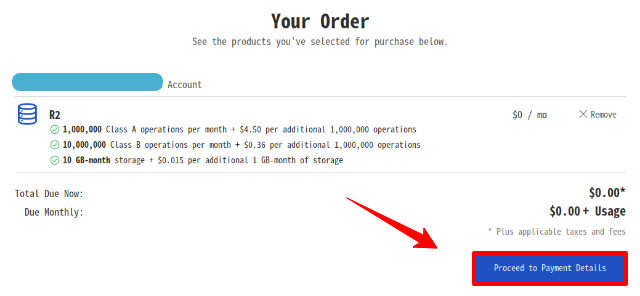
プラン詳細が表示されるので、「Proceed to Payment Details(支払い情報へ移動)」ボタンをクリック。

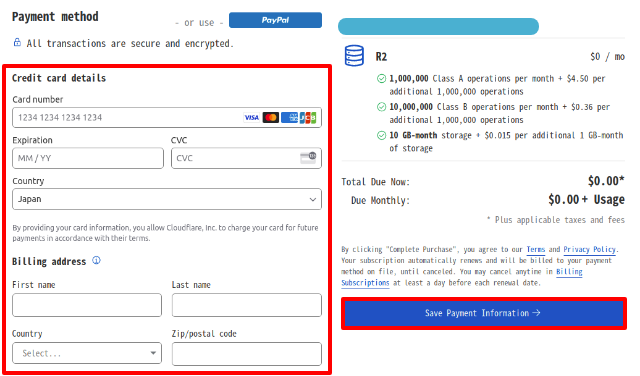
すると、クレジットカード情報を入力するフォームが表示されるので、以下を参考にして入力してください。(Paypal も使えます)
- Card number: カード番号
- Expiration: 有効期限
- CVC: カードの裏に書かれている3〜4桁の番号
- Country: 国(Japan)
- First name: 名
- Last name: 姓
- Country: 国(Japan)
- Zip/postal code: 郵便番号
- Purpose: Personal(個人的な使用)

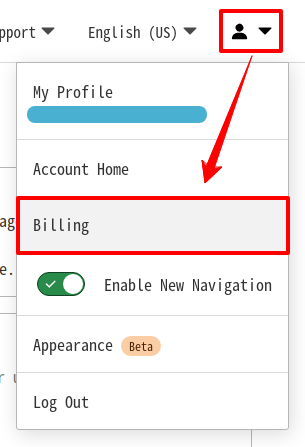
※ なお、私の場合は不具合なのか、このフォームからはクレジット番号を登録できませんでした。その場合はページ右上にあるアカウントボタンをクリックし、「Billing」をクリックすると同じフォームが表示されるので、そこから先に登録することで対応できます。

R2の登録が完了したら「Return to R2」ボタンをクリックしてR2のトップページへ戻りましょう。

API キーなどの接続情報を取得する
続いて、Laravelの.envにセットすることになる以下4つの情報をそれぞれ取得していきます。
- API アクセスキー
- API シークレットキー
- バケット名
- エンドポイントURL
API アクセスキー&シークレットキーを取得する
では、まずR2のトップページ右上にある「Manage R2 API Tokens」リンクをクリックします。

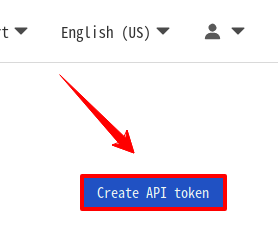
API トークンのページに移動するので、さらに「Create API token」ボタンをクリック。

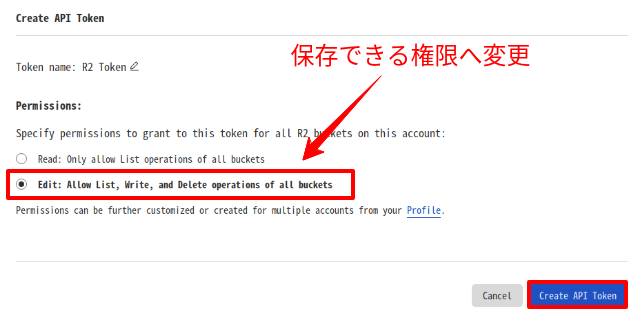
作成するトークンの権限を選択(今回はアップロードしたいので、作成や変更ができる権限にします)し、「Create API Token」ボタンをクリック。

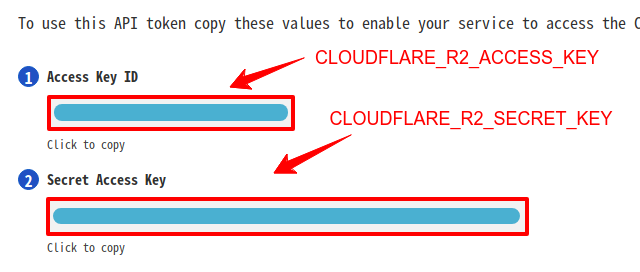
すると、「API アクセスキー」と「API シークレットキー」の2つが表示されるので、これをコピペして.envへセットしておきます。

※ なお、この情報は2度と表示されないので大切に保管してください。
.env
CLOUDFLARE_R2_ACCESS_KEY="************************************" CLOUDFLARE_R2_SECRET_KEY="************************************"
バケット(保存フォルダ)をつくる
続いて、Laravelからアクセスし、ファイルを保存するためのバケット(フォルダ)の作成です。
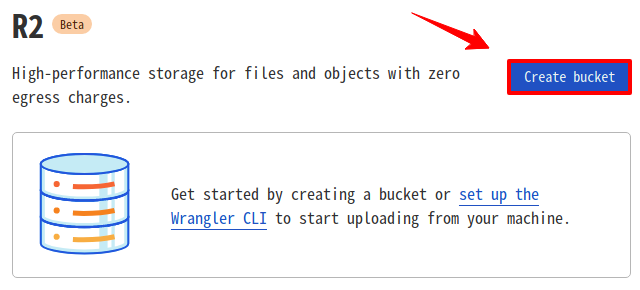
R2のトップページにある「Create bucket」ボタンをクリックします。

バケット名を入力するフォームが表示されるので、お好みで名前を入力し「Create bucket」ボタンをクリックします。


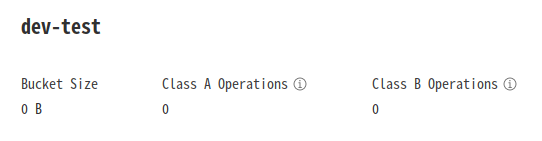
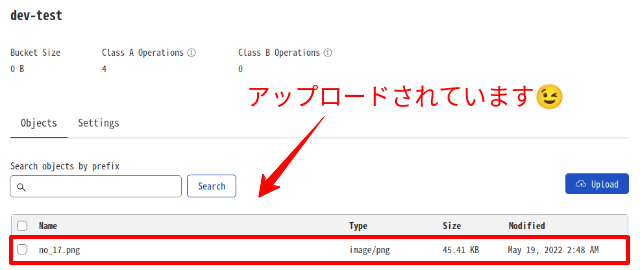
作成が完了したら、以下のような表示になります。

では、このバケット名もLaravelの.envにセットしておきましょう。
.env
CLOUDFLARE_R2_BUCKET="**********"
エンドポイントURLを取得する
最後にエンドポイントURLの取得です。
このURLはCloudflareの「アカウントID」が元になっています。
アカウントIDは、R2 のトップページではページ右上に表示されています。

そして、このアカウントIDを使って以下のようにエンドポイントURLをつくり、.envへ追加してください。
.env
CLOUDFLARE_R2_ENDPOINT="https://(ここがアカウントID).r2.cloudflarestorage.com"
Laravel を R2 に対応させる
R2はAmazon S3と互換性があるので、Amazon S3用のパッケージをインストールします。
以下のコマンドを実行してください。
composer require league/flysystem-aws-s3-v3 "^3.0"
そして、インストールが完了したらコンフィグファイルに以下の内容を追加します。
config/filesystems.php
// 省略
'disks' => [
// 省略
'r2' => [
'driver' => 's3', // 👈 互換性があるので、s3 で OK
'key' => env('CLOUDFLARE_R2_ACCESS_KEY'),
'secret' => env('CLOUDFLARE_R2_SECRET_KEY'),
'region' => '', // 👈 空白ですが、無いとパッケージでエラーが出ます
'bucket' => env('CLOUDFLARE_R2_BUCKET'),
'endpoint' => env('CLOUDFLARE_R2_ENDPOINT'),
],
],
テストしてみる
さぁ、では実際にLaravelからR2へ画像がアップロードできるかテストしてみましょう。
まず、Laravelのstorage/app/imagesフォルダにアップロードしたい画像をセットします。

そして、ルートは以下のようにします。
routes/web.php
use Illuminate\Support\Facades\Storage;
// 省略
Route::get('cloudflare_r2_upload', function(){
$filename = 'no_17.png';
$path = storage_path('app/images/'. $filename);
$content = file_get_contents($path);
$result = Storage::disk('r2')->put($filename, $content); // 👈 ここでアップロード
dd($result);
});
では、この状態でブラウザから「https://******/cloudflare_r2_upload」へアクセスしてみましょう❗
どうなるでしょうか・・・・・・
![]()
はい❗
で少し地味ですが、成功したようです😄✨
では、Cloudflare R2の方でも確認してみましょう。
すると・・・・・・

はい❗
こちらも先ほどのファイルがアップロードされています。
全て成功です✨😄👍
おまけ:コマンドラインから操作してみる(Wrangler コマンド)
ちなみに、CloudflareにはWranglerと呼ばれるCLIツール(コマンド)があります。
せっかくですので、今回はこのコマンドを使う方法もご紹介します。
Wrangler をインストールする
Wranglerは、npmかyarnでインストールします。
今回はnpmで実行しますので、以下のコマンドを実行してください。
npm install -g wrangler
※ グローバルなので、環境によってはsudoいるかも🤔
※ npmのバージョンは、v16以上が必要です。(2022.5.19 現在)
インストールされたら認証をします。
同じくコマンドを実行してください。
wrangler login
すると、自動でブラウザに(wranglerに許可する内容が細かく書かれている)確認ページが表示されるので、「Allow」ボタンをクリックします。

これでインストールは完了です。
では、先ほど追加したバケットが存在しているかリスト表示してみましょう。
以下のコマンドを実行してください。
wrangler r2 bucket list
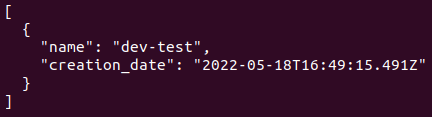
すると・・・・・・

先ほどのバケットが表示されました😄👍
企業様へのご提案
今回ご紹介したCloudflare R2を利用すると、(同じ利用なら)Amazon S3より料金が安くなる可能性が高いです。
そのため、以下のような状況でしたら移行をお考えになってみてはいかがでしょうか。
- クラウドで保管したいファイルが多い
- 保存したいファイルの容量が大きい
- 保管したファイルをよく取り出す(画像などのアクセス)
ぜひお問い合わせからご相談ください。
お待ちしてます😄✨
おわりに
ということで、今回はLaravelでCloudflareにファイルをアップロードしてみました。
R2は、「S3に互換性がある」ので、これまでよく利用していたcomposerパッケージをインストールするだけですし、移行はそれほど難しくはないんじゃないかなと感じました。
ただ、AWSを利用している場合は、EC2やその他のサービスも使っている場合があり、それを考えると規模が大きいものを一気にCloudflareに引っ越しするのは大変かもしれません。
また、「Amazonはやっぱりうまいなぁ」と感じたのが、転送料金です。
これがなかなか高くつくので、つまりは「一度保存してしまったものは他のサービスに移行しにくい」という状況になっているわけですね。なので、やはりファイルを保管する場合は将来のことも考えて「ローカル + クラウド」の二重にしておくべきなんだろうなと感じました。(とは言え、容量が少ないからクラウドを使ってるんだという場合もあるし、パラドックス的なところもあるかもですね…😂)
ぜひ皆さんもこういったサービスを有効に活用してみてくださいね。
ではでは〜❗
 「フルーチェのピーチ味は
「フルーチェのピーチ味は
依存性高いです✨」