九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、前回記事「入門!Expressのインストールと基本のまとめ」では初めて本格的にNode.jsを使った記事をお届けしました。
そして、この記事の中でも書いたのですがNode.jsの最大の欠点は開発者にとっては致命的といってもいい内容でした。
その内容とは・・・そう、
エラーが発生すると、もれなくサーバーが落ちる
ことです。
これは、例えば「宣言していない変数を呼び出した」だけでもサーバーが落ち、インターネットからアクセスできなくなる、というものです😅
さすがにこれでは怖くてとても本番環境にはNode.jsを使えないよね・・・と考えていました。
ところが、少し調査してみると、このNode.jsの最大の欠点を解決する方法が存在していることがわかったので、今回はその方法をご紹介したいと思います。
ぜひ皆さんのお役に立てると嬉しいです😊✨

開発環境: Express 4.1、Ubuntu 18.04
目次
Node.jsのサーバー落ちを防ぐ答えは「PM2」
「PM2」というプロセス・マネージャーを使うと、たとえNode.jsでエラーが発生してサーバー落ちしても、すぐ自動で再起動させることができるようになります。
しかも、これはNode.jsに限った話ではなくPythonなんかでも使えるので覚えておくと便利ですよ!
では、実際にインストールしてみましょう。
npmコマンド一発でOKです。
sudo npm install pm2 -g
インストールが完了したら、以下のコマンドで起動することができます。
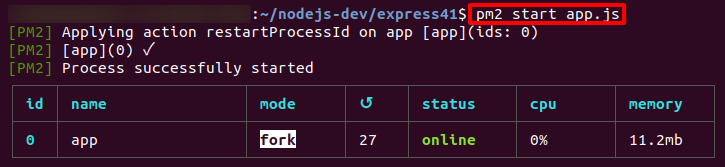
pm2 start app.js
※ 上の例は、前回記事でいうとpackage.jsonの「scripts > start」で設定したファイル「app.js」を対象にしたもの(つまり、app.listen()が書かれているファイル)です。
実行すると以下のような表示になります。

これでNode.js内でエラーが発生しても自動で再起動してくれるようになります😊✨
では、実際にわざと宣言されていない変数unknownを呼び出してエラーを発生させてみましょう。(全てのソースコードは前回記事をご覧ください)
router.get('/', (req, res) => {
console.log('存在しない変数を呼び出す => '+ unknown)
res.send('「users」の一覧ページ');
});
すると、以下のようなエラーが表示されますが、ページを再読み込みしても問題ありません。(エラー表示はされますが、サーバーが落ちずにすぐ復活しています)
![]()
もちろんエラーのない別ページもきちんと表示されますよ!
PM2の使い方まとめ
PM2には色々と便利な機能がついているので、特にいいなと思ったものをまとめてみました。ぜひ参考にしてみてください。
–watchを使って自動で再読み込み
これも前回記事で書きましたが、Node.jsがすでに起動しているときにソースコードを変更しても、その変更内容は反映されることはありません。
そのため、変更があった場合は必ず再起動をしないといけない訳ですが、特に開発をしている場合はいちいち面倒だったりします。
そこで登場するのが--watchオプションです。以下のようにするだけで、もしソースコードに変更があった場合は自動で再読み込みをしてくれます。
pm2 start app.js --watch
これで開発がスムーズになるはずです😊
ストップする
すでに起動しているプログラムを終了するには、stopを使ってください。
pm2 stop app.js
再起動する
すでにPM2がある特定のファイルを起動しているときに「pm2 start ****」を実行しても以下のようなエラーが発生します。
[PM2][ERROR] Script already launched, add -f option to force re-execution
もちろんstopしてからもう一度startとしてもいいのですが、以下のようにrestartを使うと、一気にこの2つの作業を実行することができます。
pm2 restart app.js
起動中のリストを表示する
現在すでに起動しているプログラムの一覧を表示するにはlistを使います。
pm2 list
起動中のリアルタイムな情報を表示する
リアルタイムで起動中のプログラムの情報を表示するにはmonitを使います。
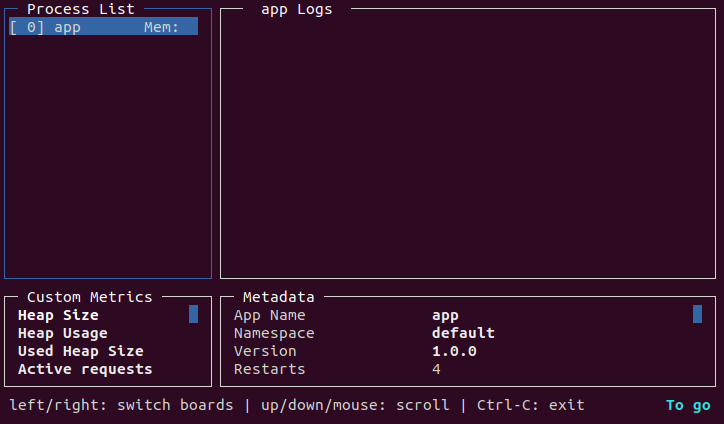
pm2 monit
実際の表示はこちらです。

※ 終了はCtrl + Cです。
ログを表示する
ログを表示するにはlogsを使います。
pm2 logs
また、ログを全消去するには「pm2 flush」を使ってください。
ちなみに:Expressでエラーページを表示するには
ちなみに、もし本番環境でエラー内容がブラウザに表示されるとハッカーにとって攻撃をするための重要な足がかりを与えてしまうことになります。
そのため、以下のようにしてエラーが発生したら専用のページを表示させるようにするといいでしょう。
※ ただし、必ずエラー処理はルートの後に記述してください。
const express = require('express');
const app = express();
// 省略
// ルート
app.use('/users', require('./routes/users'));
// エラー
app.use((err, req, res, next) => {
console.error(err.stack)
res.status(500).send('予期せぬエラーが発生しました...😫')
});
const PORT = process.env.PORT || 5000;
app.listen(PORT, () => {
console.log(`${PORT}番のポートで待機中です...`);
});
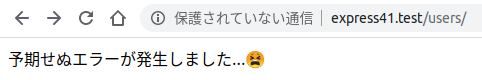
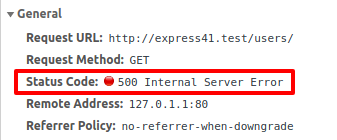
では、実際にエラーを発生させてブラウザから確認してみましょう。

ステータスコードもきちんと500になっています。

おわりに
ということで、今回はNode.jsの最大の問題点「エラー発生時にサーバー落ちする」部分をPM2で解決してみました。
PM2の存在を知るまでは、Node.jsは本番環境としてはどうだろうか・・・と考えていましたが、この問題はクリアできそうです。(しかもExpressによると、他にも同じようなパッケージがいくつかあるようですね)
これまでPHP、JavaScript(ブラウザ)、Pythonがメインで開発をしてきましたが、やはりまだまだ知らないことがたくさんあるもんだと実感しました。(ドラゴンボールで言うところの「オラ、ワクワクすっぞ!」状態です😉✨)
ぜひ皆さんもExpress(Node.js)での開発も検討してみてくださいね。
ではでは〜!