
九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、最近特にですが「ユーザビリティ」に興味がでてきていろいろと勉強をしています。そして、そんな中「やっぱりGoogleはすごいな」と思う経験をしました。
ある日、電車の中でYouTubeを観ていたのですが、急に画質が荒くなってしまったんですね。(地方なので無料Wi-Fiがありません😫)
これって、YouTube側で「回線が遅くなった」というのを検知してわざわざサイズが小さい動画に切り替えてくれているってことだと思うんです。画質が悪かろうが動画を再生し続けられるというユーザビリティですね。
さすがGoogleさん。
最近ではスマホも高性能になり、普通にYouTube動画が再生できるようになりましたが、逆にYouTubeが人気になりすぎて「通信速度制限」が発生したりするという話をちらほら聞いたりします。画質の切り替えはそういったものへの対応といっていいでしょう。
そして、この経験を元に、次のようなことを考えました。
回線速度によって画像の大きさを切り替えることはできないだろうか!?
と。
そうです!
YouTubeのように回線速度を計算して、その速度に応じたサイズの画像を表示できればウェブサイトでもユーザビリティが向上するのではないかと考えたんですね。
ということで、今回はVueを使ってこの機能を実装してみることにしました。
ぜひ皆さんのお役に立てると嬉しいです😊✨

開発環境: Vue 2.6
まずはVueの基本形をつくり、回線スピード{早い/普通/遅い}を判別する変数downloadSpeedを追加します。
<html>
<body>
<div id="app">
<!-- ここで画像コンポーネントを使う -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
<script>
// <--- ここに画像コンポーネント本体をつくる
new Vue({
el: '#app',
data: {
downloadSpeed: null, // 回線速度 {fast/medium/slow}
}
});
</script>
</body>
</html>
回線速度を計算する
では、続いて回線速度の計算です。
計算手順は次のとおりです。
- JavaScript内で速度計算のための画像を読み込む
- 画像の読み込み開始時間と終了時間を取得
- その差から何秒で画像読み込みが完了したかを計算
- 読み込んだ画像サイズと3番の秒数から回線速度「Mbps※」を計算
- Mbpsによって回線の{早い/普通/遅い}を判別する
※ megabyte per second ・・・ 1秒間に何メガ転送できるか
実際のコードはこちらです。
new Vue({
// 省略
methods: {
getTime() { // 現在のタイムスタンプを取得(ミリ秒)
const date = new Date();
return date.getTime();
}
},
mounted() {
// 回線速度を計算
const imageBytes = 102117; // 画像のサイズ(Bytes)
const imageBits = imageBytes * 8; // 画像のサイズ(Bits)
let startTime = this.getTime(); // 読み込みの開始時間
let endTime = null;
let image = new Image();
image.onload = () => {
endTime = this.getTime(); // 読み込みの完了時間
const diffSeconds = (endTime - startTime) / 1000; // 画像の読み込みに何秒かかったか
const megaBps = parseFloat((imageBits / diffSeconds / (1024 * 1024)).toFixed(2));
if(megaBps > 5.0) {
this.downloadSpeed = 'fast';
} else if(megaBps > 1.0) {
this.downloadSpeed = 'normal';
} else {
this.downloadSpeed = 'slow';
}
};
image.src = '/images/100kb.jpg?'+ startTime;
}
});
※ この計算で使う画像(100kb)はこちらのページからダウンロードさせていただきました。ありがとうございました😊
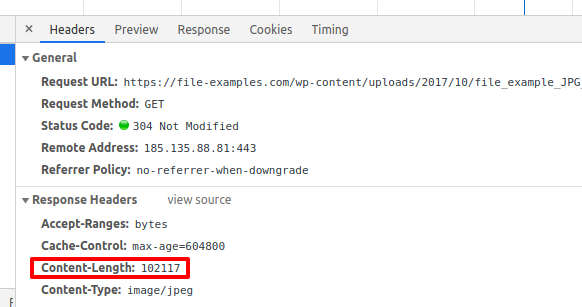
なお、画像のバイト数を取得するには、Google ChromeでDevToolを起動(右クリック > 検証 > Network)しながら直接画像にアクセスするとContent-Lengthが確認できますので、その数字をそのまま書き込んでください。

また、今回は基準値を5.0 Mbpsと1.0 Mbpsにしていますが、お好みで変更してください。
回線速度で画像を切り替えるVueコンポーネントをつくる
では、回線速度{fast/medium/slow}が取得できるようになったので、次はこの速度で画像を切り替えるVueコンポーネントv-imageをつくっていきましょう。
<script>
Vue.component('v-image', {
props: [
'speed',
'largeSrc',
'mediumSrc',
'smallSrc',
],
template: '<img :src="imageSrc" v-if="hasSrc">',
computed: {
imageSrc() {
let src = '';
if(this.speed === 'fast') {
src = this.largeSrc;
} else if(this.speed === 'medium') {
src = this.mediumSrc;
} else if(this.speed === 'slow') {
src = this.smallSrc;
}
return src;
},
hasSrc() {
return (this.imageSrc);
}
}
});
new Vue({
// 省略
});
</script>
ここでは、{fast/medium/slow}のうちどれかが入ってくるspeedというプロパティを使って、{大きい/中くらい/小さい}の中からどの画像を表示するかを判断しています。
そして、それぞれのURLは以下のプロパティで指定できるようになります。
- large-src
- medium-src
- small-src
実際の使い方はこうなります。
<v-image
:speed="downloadSpeed"
large-src="https://via.placeholder.com/1000"
medium-src="https://via.placeholder.com/500"
small-src="https://via.placeholder.com/150">
</v-image>
お疲れ様でした😊✨
ダウンロードする
今回実際に開発したソースコードを以下からダウンロードすることができます。
※ ただし、回線速度を計算する画像はご自身で用意していただく必要があります。
【Vue】回線速度によって画像サイズを切り替えるおわりに
ということで、今回は回線速度を計算して画像を切り替えるという機能を実装してみました。
ちなみに回線速度は常に変化しているので、より正確に速度計算をするには何度か同じ計算を繰り返してその平均をとるようにするといいでしょう。
また、速度計算の時に使う画像自体のサイズが大きすぎると、負荷が大きくなってしまって、逆にユーザビリティを下げる結果になってしまうので、ここはバランスが大事になるかと思います。
そう考えると、このテクニックがより役立つのは画像をたくさん表示しないといけない画像ギャラリーや商品ページということになるかと思います。
また、サイトのページにアクセスするごとに回線速度を計算していると、やはり負荷が大きくなってしまうので、例えばログイン時や1日に○回という頻度で速度計算をし、DBやcookieなどに保存しておくのといいかもしれません。
いろんな機能も適材適所ですね。
ぜひ皆さんも挑戦してみてくださいね😊✨
ではでは〜!







