九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、このところは色々な開発をさせていただいてよく思うのですが、ユーザーさんの行動としては「めんどうだとやらない」という基本を忘れてはいけないなと感じています。そして、最近はそれに加えて「ITリテラシーがあるからこそのユーザビリティ」というのがあるのだなと実感しています。
つまり、
パソコンに慣れている人「あー、、この作業はあっちのサイトだったらビューンってできるのに!」
ってことですね。
そして、その最たる例だと思うのが
ファイルをドラッグ・アンド・ドロップでアップロードさせる機能
です。
私の環境では開発用に2画面を使っているので、例えば上の画面でブラウザを開いて下の画面からファイルをドラッグ・アンド・ドロップするということがよくあったりするんですね。
ということで、今回はそんなドラッグ・アンド・ドロップ機能を wordpress のメディアページように作ってみることにしました。
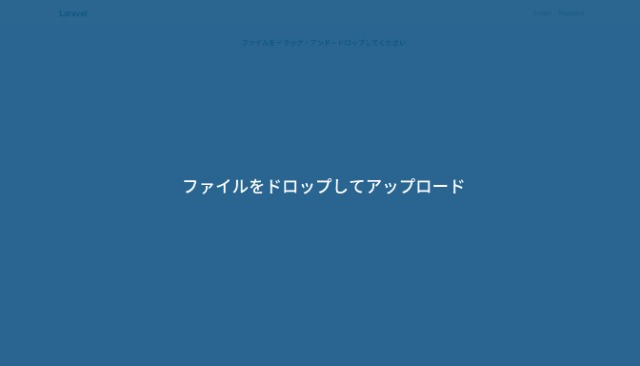
こんな感じです。
↓↓↓
ではひとつずつコードを書いていきましょう!

開発環境: Laravel 5.8, PHP 7.2, Vue 2.6
HTML部分をつくる
まずは基本となる、見た目の部分です。
<div id="app">
<div style="text-align:center;">ファイルをドラッグ・アンド・ドロップしてください</div>
<div style="position:fixed;top:0;left:0;right:0;bottom:0;background:rgba(0,86,132,.9);z-index:250000;transition: opacity 250ms;" v-if="isDragging">
<h1 style="position:absolute;top:50%;left:50%;transform:translateX(-50%) translateY(-50%);font-size:35px;color:#fff;">
ファイルをドロップしてアップロード
</h1>
</div>
</div>
とはいっても、少し変わったところといえばフル画面表示するためのCSS部分だけですし、コピペでOKなので説明は割愛します。
ちなみに、v-ifで使って表示切り替えをすることになりますが、まだVueのコードを書いていないので今この部分は無視されます。
実際に表示するとこうなります。

JavaScript部分をつくる
では、Vueを使ってJavaScript部分をつくっていきましょう。
おおまかに必要なのは以下の3機能です。
- (先ほど作った)ウィンドウの切り替え
- ドラッグ・アンド・ドロップの各イベント
- ドロップされたら何かする(今回はアラート表示)
では、ひとつずつ見ていきましょう!
まずはVueの基本形をつくります。
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.min.js"></script>
<script>
new Vue({
el: '#app'
});
</script>
そして、必要になる変数と疑似変数をつくります。
new Vue({
el: '#app',
data: {
dragDropCount: 0
},
computed: {
isDragging() {
return (this.dragDropCount > 0);
},
}
});
あとで詳しく説明しますが、今回は各イベントの回数によってウィンドウの切り替えをするのでdragDropCountには数字が格納され、さらにisDraggingはその回数を元に、現在ファイルがドラッグ中かどうかがわかるtrue/falseの値が格納されるようなっています。
そして最後にイベント部分です。
new Vue({
// 省略
mounted() {
document.ondragover =
document.ondragenter =
document.ondragleave =
document.ondrop = (e) => {
const eventType = e.type;
if(eventType === 'dragenter') {
this.dragDropCount++;
} else if(eventType === 'dragleave') {
this.dragDropCount--;
} else if(eventType === 'drop') {
this.dragDropCount = 0;
alert('ファイルがドラッグ・アンド・ドロップされました!');
}
e.preventDefault();
};
}
});
やっているのは、ドラッグ・アンド・ドロップ関連のイベントを作成し、dragenterとdragleaveのときは(先ほど追加した)回数を増減させ、さらにdropのときはアラートを表示するようにしています。
なお、e.preventDefault();がないとファイルをドラッグ・アンド・ドロップした場合にブラウザはそのファイルを表示しようとしてしまう(つまりページが自動で移動する)ので必ずつけておいてください。また、ondragoverも直接関係ないようですが、状況によってはページ移動してしまうことがあるのでわざわざつけています。
なぜ回数をカウントしているのか
元々はondragenterとondragleaveのタイミングでウィンドウ表示を切り替えていたのですが、この方法でやってしまうとウィンドウの表示/非表示が何度も起こってしまいうまくいきません。
原因としては、ondragenterとondragleaveはページ内の子要素の上を通過した際にも実行されてしまうからです。
そのため、今回はこれら2つのイベントのときに回数を増減させるようにし、この回数がゼロよりも多い時はファイルをドラッグしているものとして判断しています。
ソースコードをダウンロード
今回実際に開発したプログラムを以下からダウンロードすることができます。(HTMLファイルなので、展開してすぐ実行できます)
wordpressみたいなドラッグ・アンド・ドロップをVueで実装ちなみに
現在、少し前にバージョンアップして2.6になったVueをメインで使うようになっていますが、前バージョンと比べると体感で処理スピードが早くなっている印象があります。
今回のプログラムはそれほど重くはないので実感しにくいかもしれませんが、ぜひVueでプログラムを書く時にはこの部分にも注目していただきたいですね😊✨
ということで、今回は久しぶりにVueの話題でした。
皆さんのお役にたてると嬉しいです!
ではでは〜♪