九保すこひです(フリーランスのITコンサルタント、エンジニア)
数日前、Laravel5.6がリリースされたので、新機能のログ(エラー)をslackに送信するという機能を試してみました。
この機能を使えば、公開したサイトにエラーが発生したら、slackで通知を受けることができるようになります。ユーザーからの不具合情報を待たなくとも修正すべき箇所を知ることができるんで、サイト運営には重宝しそうですね。
では、手順を見ていきましょう。
1.slackのウェブフックを取得する
エラーログをslackに送信するためには、WebHook(ウェブフック)と呼ばれる投稿用URLを取得する必要があります。以下のリンクから取得しておきましょう。
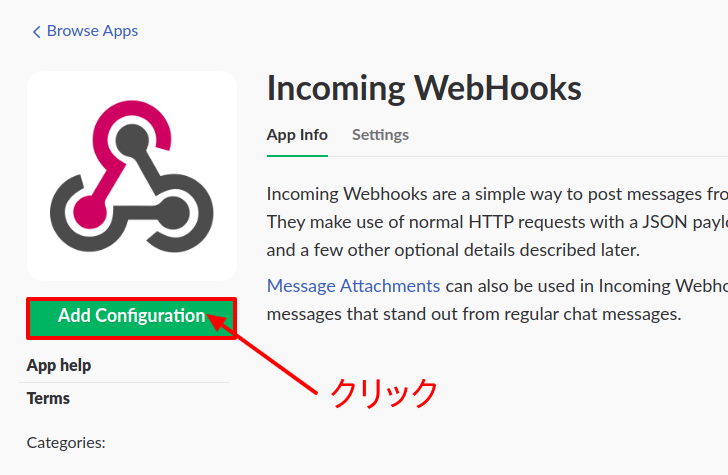
アクセスしたら、Add Configurationをクリック。

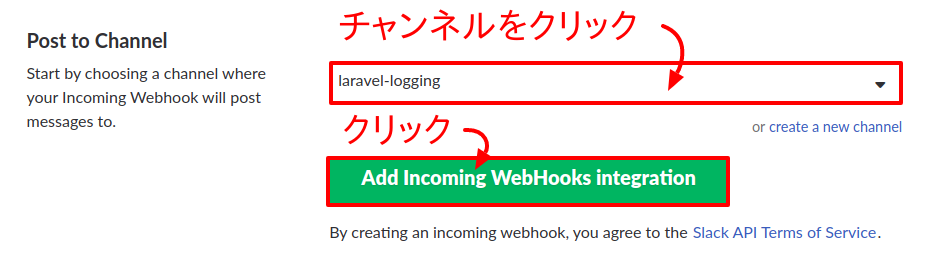
投稿したいチャンネルを選択し、Add Incoming WebHooks intragrationをクリック。

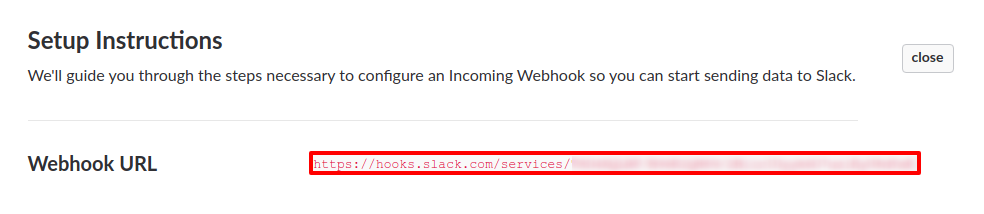
ウェブフックURLが作成されるので、これをコピーしましょう。

2.ウェブフックURLを書き込む
Laravelの.envに以下のように書き込みます。
LOG_CHANNEL=slack LOG_SLACK_WEBHOOK_URL=https://hooks.slack.com/services/*******/*******/**************
※注: 今回は説明のため、LOG_CHANNELもstackからslackに変更しています。
3.logging.phpで設定
slackへのテスト投稿を楽にするために、/config/logging.phpでslackのエラーレベルを下げます。
'slack' => [
'driver' => 'slack',
'url' => env('LOG_SLACK_WEBHOOK_URL'),
'username' => 'Laravel Log',
'emoji' => ':boom:',
'level' => 'debug',
],
※デフォルトではemergencyです。
4.テストのエラー送信
さぁ、これで準備は整いました。
無理やりエラーを発生させてslackへログをテスト投稿させてみましょう!
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function logging_slack() {
\Log::notice('slackにテスト通知!');
echo $test; // 変数を宣言してないんで、ここでエラー発生
}
}
まず、Log::notice();の部分はエラーが発生する最低レベルです。
他にも以下のようなものがあるので、どの程度のエラーが発生したら通知をしたいかを自由に決めることができます。
Log::emergency($message); Log::alert($message); Log::critical($message); Log::error($message); Log::warning($message); Log::notice($message); Log::info($message); Log::debug($message);
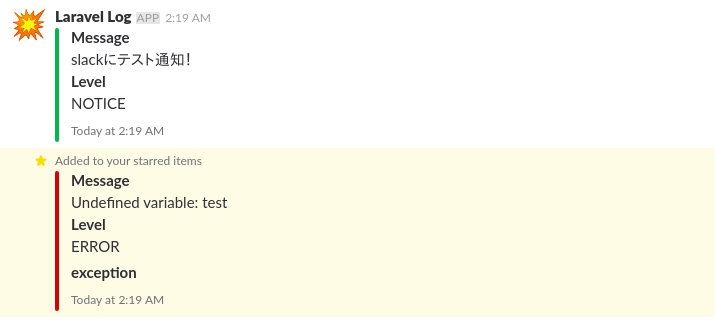
そして、テスト実行したらこのようなメッセージがslackに投稿されますよ!

以上です。
あとはお好みの設定でよりよいサイト運営を行って下さい!(本家のドキュメントはこちら)
てか、こういう機能が搭載されたりすると、開発者としてslackに本格的に移行したほうがいいのかなー、と考えたりもしますね。
slackが日本語化したというニュースがありましたし、当時のフェイスブックのように他の国産サイトを駆逐していく可能性も・・・・・・。
ちなみに
今回初めてLaravel 5.6を触ってみたんですけど、以外なところで「うーん」な部分が。
それは、システム要件がPHP7.1.3以上ってことです。
そもそもPHP7.0系と7.1系だとそこまでパフォーマンスが変わらないので、そのままにしてたんですけど、この際7.2にアップデートしました。(そしたら、爆速でした。PHP 8のJITコンパイラにも期待がもてます!)
でも、VPSで使うにしてもまたPHPをアップデートしなきゃいけないよなー、なんて思うとちょっと億劫なんです(笑)
もういい加減vagrantかdockerだけで環境管理したほうがいいですかね・・・・・・。(vagrantはPHP 5系のために使ってますけど^^;)
そんなわけで、今回は以上です。
ではでは〜!