九保すこひです(フリーランスのITコンサルタント、エンジニア)
さてさて、このブログではオープン当初から過去の開発で得た知識を再構築して記事を公開しているわけですが、とはいえブログのテーマとしてはプログラミングだけというわけではなく、どちらかと言うと「コンピュータに関わる作業の効率化」といった方が正しいと考えています。
何が言いたいかというと、今回は「プログラミングができなくてもお問い合わせフォームを作ることができる」ということを知ってほしかったんですね。
もちろん、お客様サポートをきちんしたい場合は専用フォームを開発をすべきですが、例えば商品のランディングページが1つだけで、しかも単なるHTML形式だとした場合、別にお問い合わせが外部ページでも問題ないケースもあります。
さらに言うとウェブサイトを開発する際、やはりほとんどの場合において訪問ユーザーや会員ユーザーからの問い合わせが必要になってくるにもかかわらず、お問い合わせフォームというのはバリデーションなど結構やっかいな作業が多かったりもします。
そこで、今回はGoogle フォームを使ったテクニックです。
ぜひサイト開発の参考にしてくださいね。

目次
やりたいこと
訪問ユーザーが問い合わせを送信すると、メールで自分自身に通知します。
また、過去の問い合わせ内容の一覧も見たいのでGoogle スプレッドシートに問い合わせ内容を保存するようにします。
なお、お問い合わせの入力項目は次の3つです。
- メールアドレス
- お問い合わせの種類(選択肢は、1:ご意見、ご要望/2:バグ報告/3:その他)
- お問い合わせ内容
では、実際に作業をしていきましょう!
フォームの作り方
準備
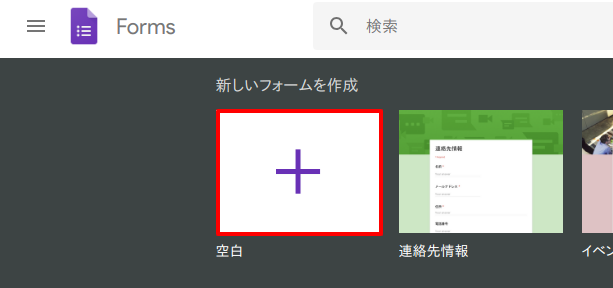
まずは、Google フォームにログインして、空白と書かれた部分をクリックします。

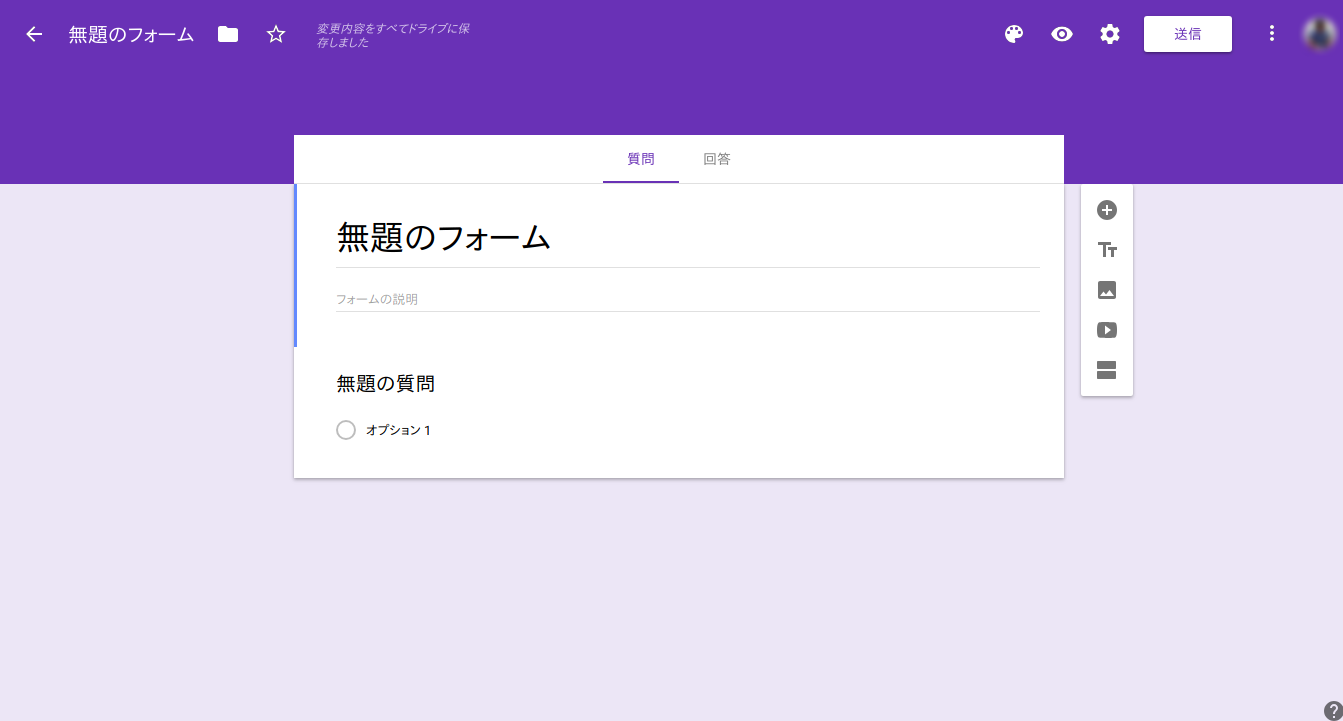
すると次のような入力ページが表示されます。

フォーム内容を設定する
メールアドレス
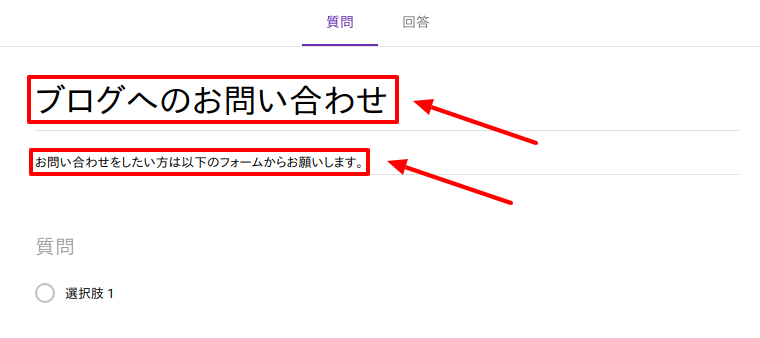
では、まずはフォームのタイトルと説明を変更します。(説明は空白でも大丈夫です)

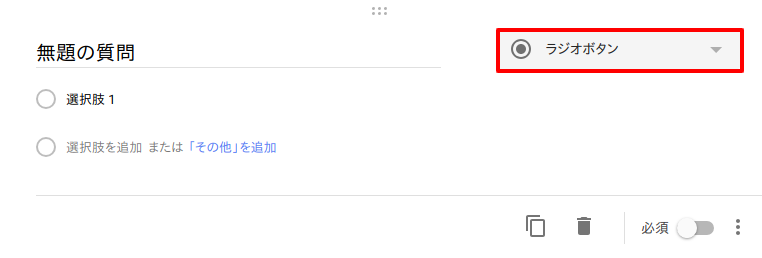
そして、「無題の質問」という部分をクリックして質問を編集します。
1つめの項目はメールアドレスなので入力形式を変更しましょう。
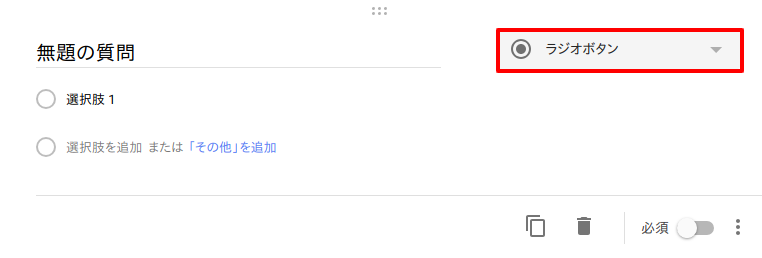
右上のラジオボタンと書かれた部分をクリックしてください。

クリックすると、次のような選択エリアが表示されるので「記述式」をクリック。

すると、入力形式が変更になるので、タイトルを「メールアドレス」へ変更します。

お問い合わせの種類
続いて、「お問い合わせの種類」です。
フォームすぐ右にある追加ボタンをクリックして質問を追加してください。

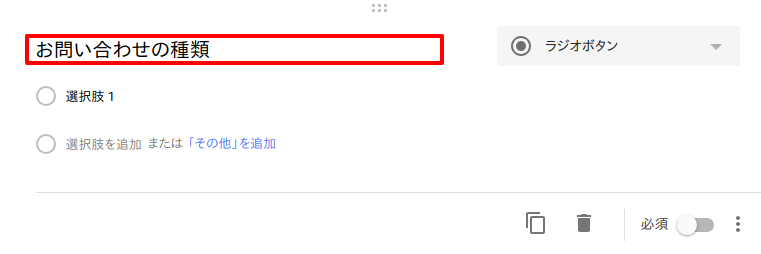
すると新しい選択フォームが追加されるので、質問タイトルを変更します。

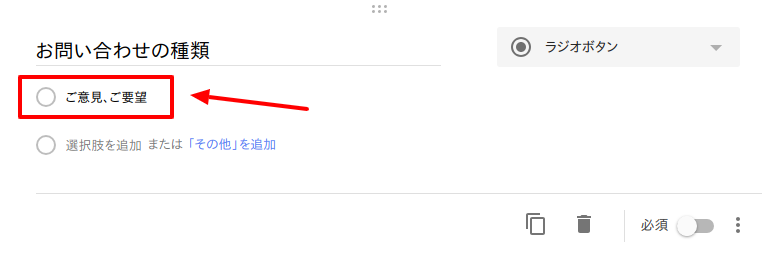
次に「選択肢 1」と書かれたタイトルを変更します。
ひとつめは「ご意見・ご要望」です。

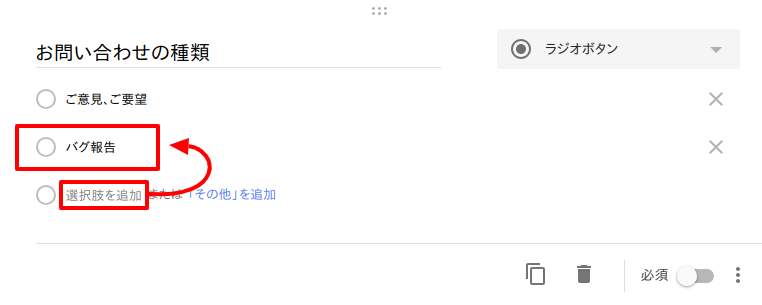
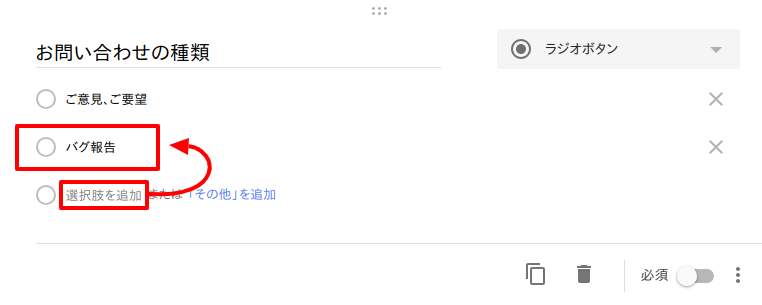
次に「選択肢を追加」をクリックして新しい選択肢をつくり、そこをふたつめの「バグ報告」にします。

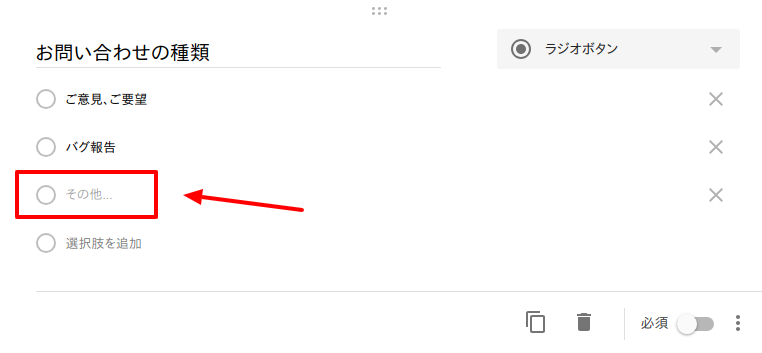
そして、もう一度選択肢の追加ボタンをクリックして、最後の「その他」をつくりますが、今回は、「選択肢を追加」ではなく、「その他を追加」をクリックしてください。

すると、その他専用の選択肢が表示されます。(つまり、「その他」には入力ボックスが表示されることになります)

お問い合わせ内容
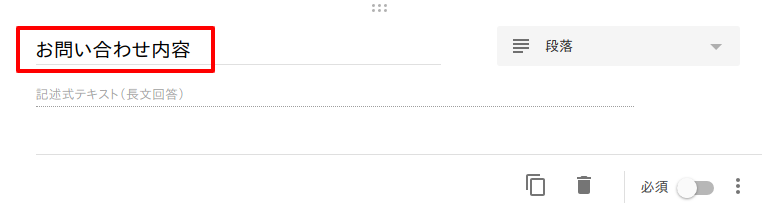
では最後に「お問い合わせ内容」です。
もう一度質問の追加ボタンをクリックしてください。

そして、入力形式を変更するために再度ラジオボタンをクリックします。

すると、入力形式の一覧が表示されるので、今度は「段落」を選びます。

すると、入力形式が変わるので、これまでのようにタイトルを変更して完了です。

実際のフォームを確認する
ではこれまで設定してきたフォームが実際にはどのように表示されるかをチェックしておきましょう。
確認するにはページ右上にある目のマークをクリックします。

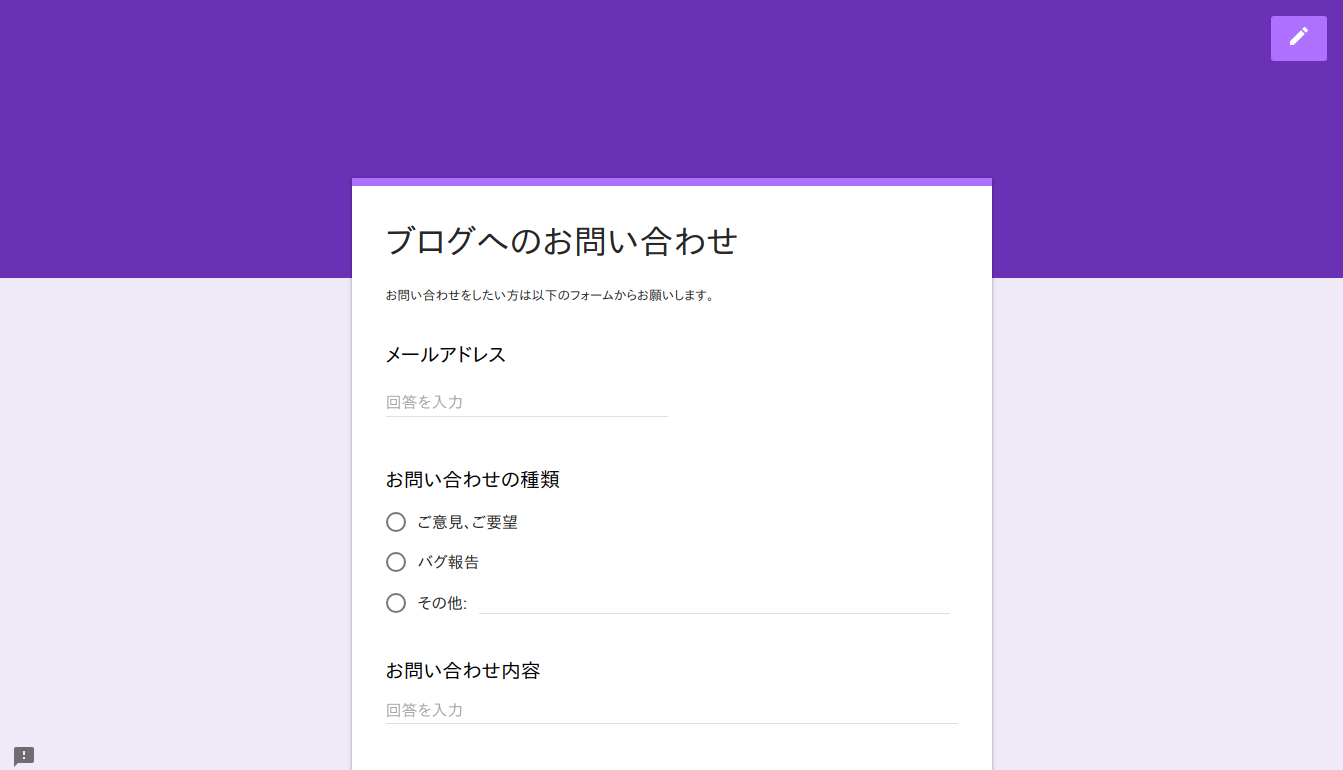
このように表示されました。
(ちなみに実際にユーザーがお問い合わせ入力するのもこのページです)

問い合わせをメールで通知する
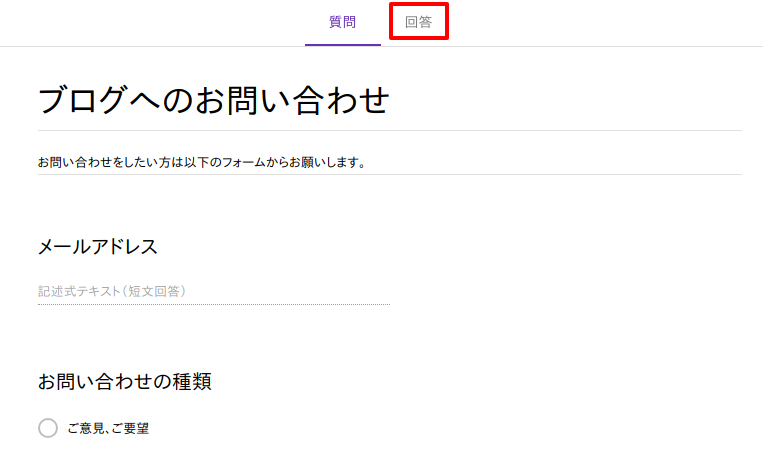
まずは、フォームタイトルの上にある「回答」という部分をクリックします。

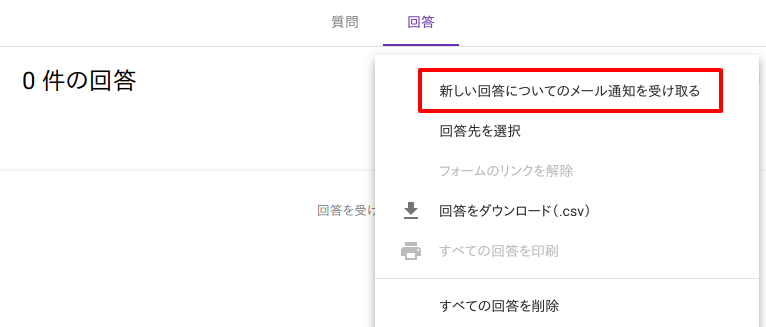
すると、回答タブが表示になるので、右側の三点リーダをクリックします。

そして、表示された一番上の「新しい回答についてのメール通知を受け取る」をクリックします。

これで問い合わせがあれば次のようにメールで知らせてくれるようになりました。
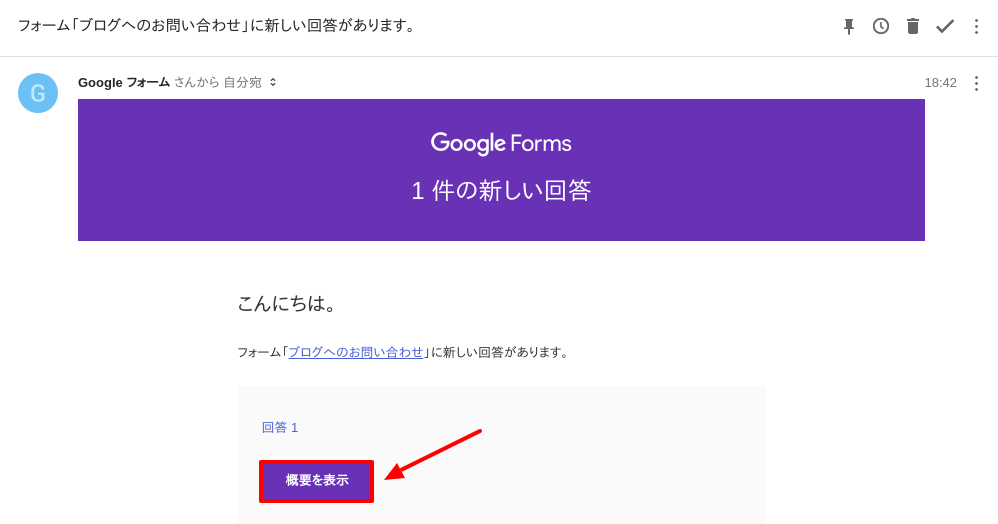
実際に受信したメールはこうなります。

※ 「概要を表示」ボタンをクリックすると内容をチェックすることができます。
問い合わせ内容をGoogle スプレッドシートに内容を保存するようにする
過去の問い合わせリストを後で確認できるようにスプレッドシートに保存する設定にしておきましょう。
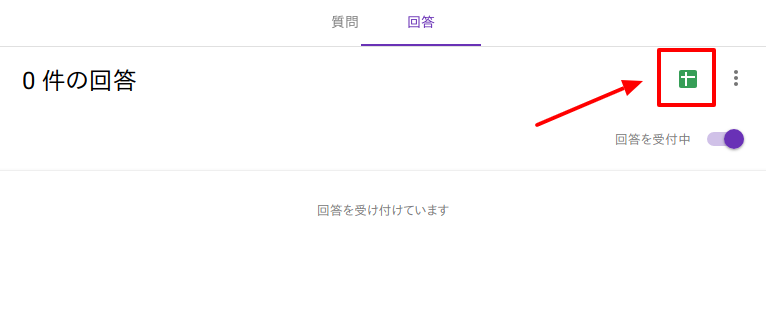
まずは、メール通知の時と同じく「回答」タブを開き、スプレッドシートのマークをクリックします。

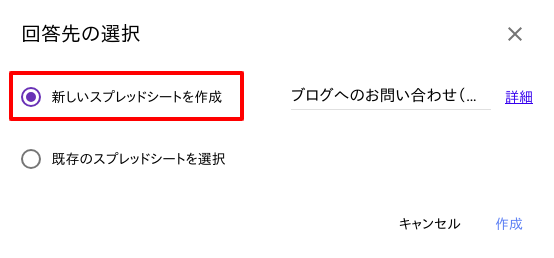
すると、「回答先の選択」というダイアログが表示されるので「新しいスプレッドシート」を作成を選んで「作成」ボタンをクリックします。

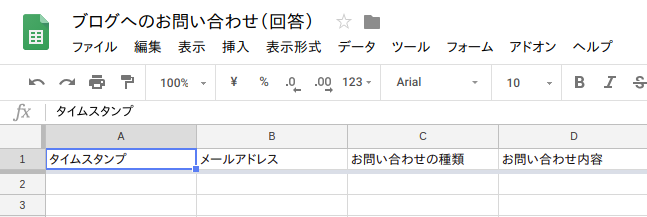
すると、このようにスプレッドシートが作成されました。

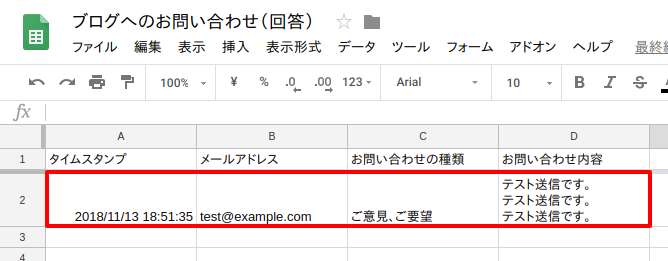
ここに、もし問い合わせがあると一行ずつデータが追加されていくことになります。

フォームURLを取得する方法
最後に作成したフォームのURLを確認する方法を紹介します。
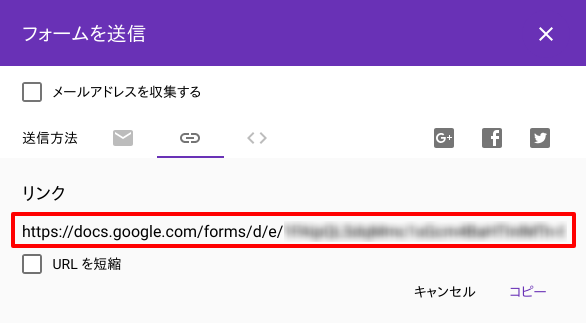
まずページ右上にある「送信」ボタンをクリックします。

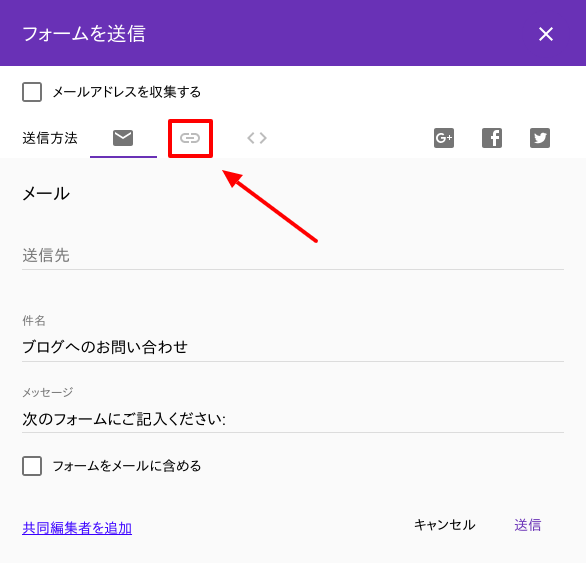
すると、「フォームを送信」というダイアログが表示されるのでリンクマークをクリックします。

そこにフォームへのリンクが表示されています。

※ サイトやブログにはこのURLへのリンクを作成し、「お問い合わせ」などとしておきましょう。
おまけ – 1(テーマカラー)
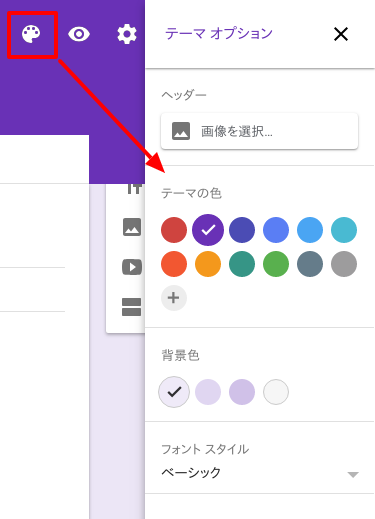
もしサイトやブログにテーマカラーがあり、お問い合わせフォームのその色で統一したい場合はページ右上のパレットマークをクリックすると色を変更することができます。

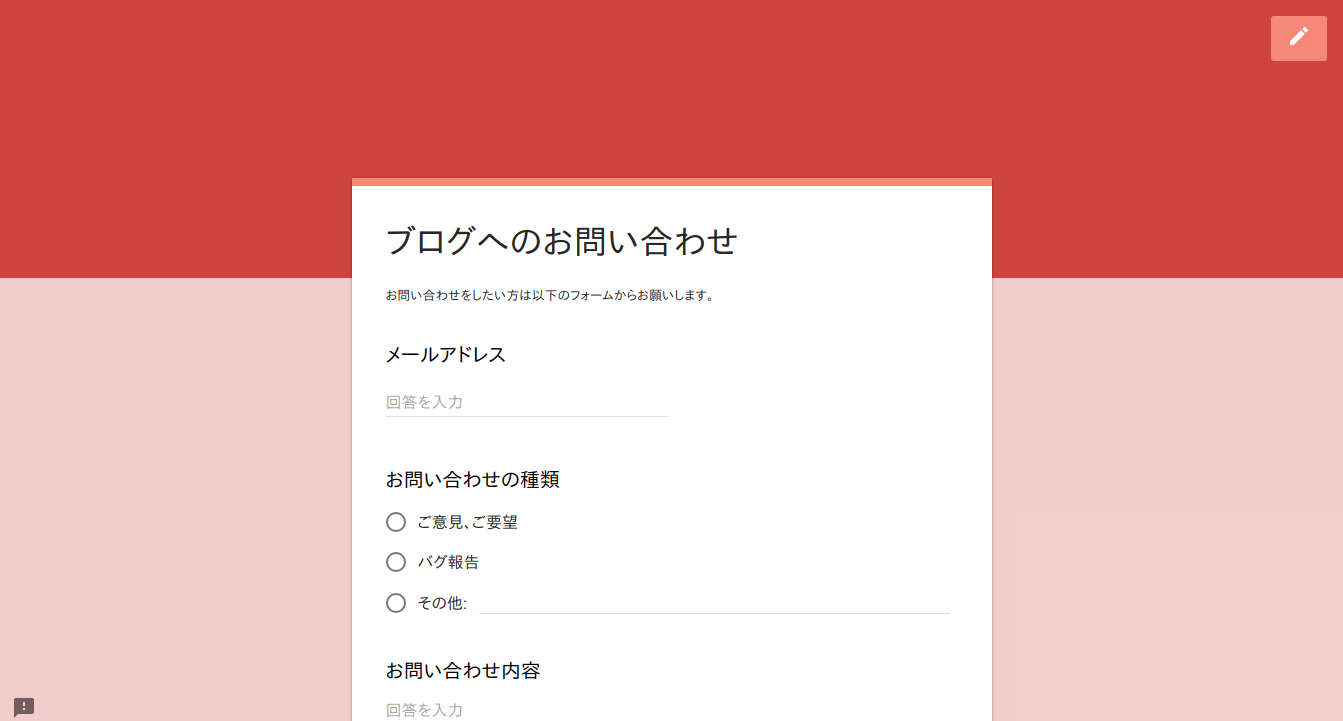
今回は赤に設定してみました。

また、同じ場所で画像を指定することもできます。
ではテストとして、pixabayでダウンロードしてきた次の画像を設定してみましょう。(ちなみに、以下の画像はブログ用に縮小していますが、このままでは小さすぎますので800×200以上の画像でやってみてください)

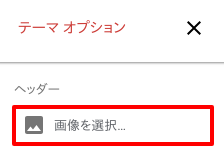
まず、先ほどと同じくパレットマークをクリックすると表示される「画像を選択…」という部分をクリックします。

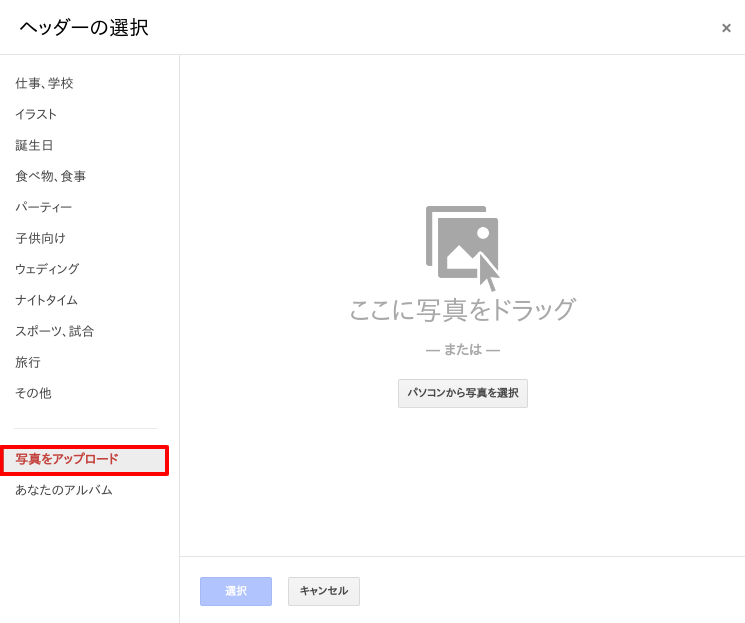
すると「ヘッダーの選択」というダイアログが表示されるので、この中にある「写真をアップロード」という部分をクリックしましょう。

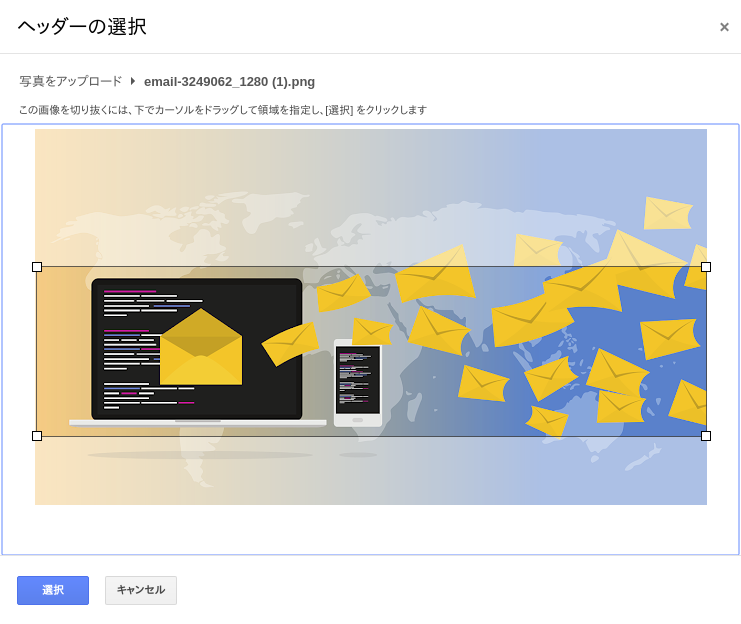
画像をアップロードすると次のような画面になるので、画像の好きな部分を指定します。

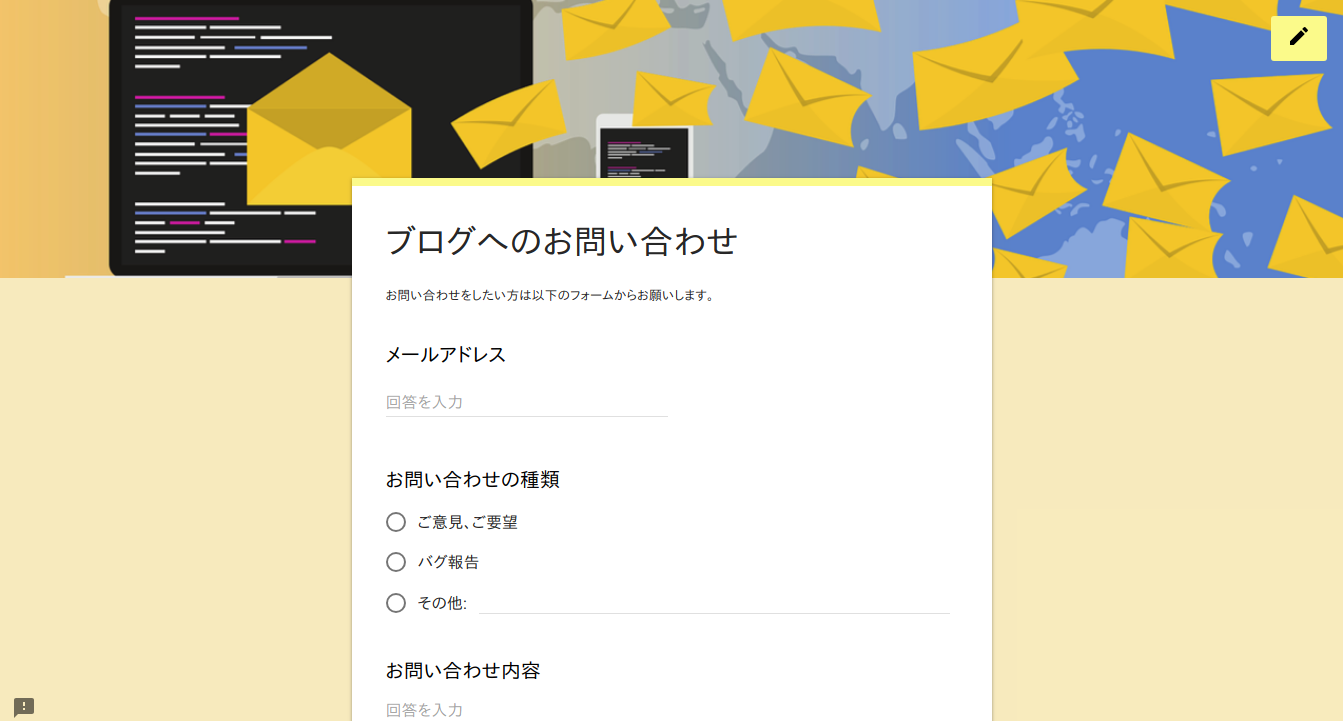
すると、このようなフォームができあがります。
ここまですると、外部のサイトという印象は少なくなりますね。

おまけ – 2(バリデーション)
Googleフォームの入力ボックスには、バリデーションで入力内容を検証する機能もついています。
例えば、入力項目がメールアドレスかどうかをチェックし、有効なメールアドレスでは無い場合はエラーを表示する方法を見てみましょう。
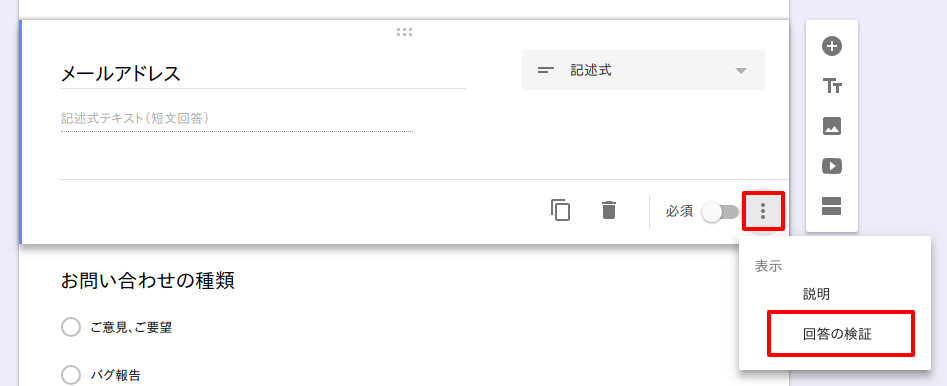
まず検証をつけたい項目を選択して、右下の三点リーダをクリックします。
するとポップアップが表示されるので、その中にある「回答の検証」をクリック。

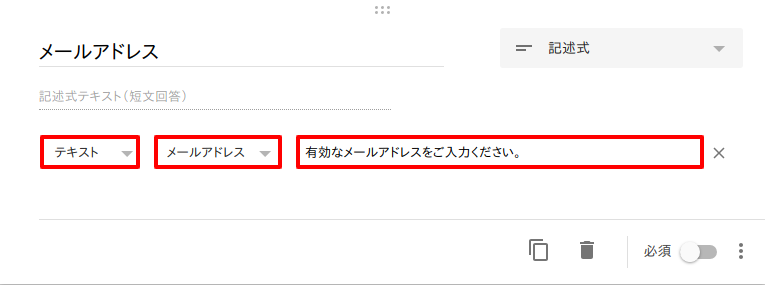
すると検証を選択する項目が表示されるので、「テキスト > メールアドレス」を選択。そして、一番右に表示したいエラーメッセージを入力します。

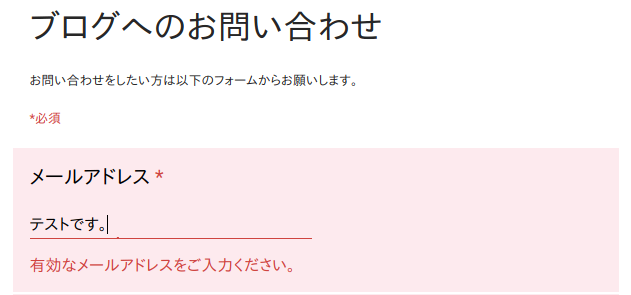
ではテストしてみましょう。
本来はメールアドレスを入力すべきですがわざと通常のテキストを入力して送信していみます。

うまく検証することができました。
なお、その他に使える検証は次のとおりです。
数値
- 次より大きい
- 次以上
- 次より小さい
- 次以下
- 次と等しい
- 次と等しくない
- 次の間にある
- 次の間にない
- 数字
- 整数
テキスト
- 次を含む
- 次を含まない
- メールアドレス
- URL
長さ
- 最大文字数
- 最小文字数
正規表現
- 次を含む
- 含まない
- 一致する
- 一致しない
※ なお、長文回答のボックスで利用できるのは「長さ」と「正規表現」の2つです。
おまけ – 3(必須入力)
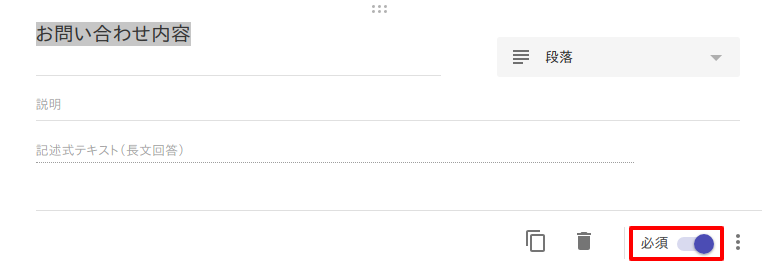
グーグルフォームの入力項目を必須入力にすることもできます。
やり方は簡単で、目的の項目を選択肢、右下にある「必須」というトグルボタンをクリックするだけです。

では、実際にテストで空白のまま送信してみましょう。

このブログにもお問い合わせフォームをつくりました!
このブログには元々お問い合わせフォームがありませんでしたので、今回作成したフォームを公式お問い合わせフォームにすることにしました。
↓↓↓
ということで、もし何かあったらいつでもお気軽に連絡してください。
(ただし、全てにご返信できない場合があります。ご了承ください)